Blazor基础之静态文件
分类: Blazor入门 ◆ 标签: #Asp.Net core基础 #.Net #Web #Web Client #Blazor ◆ 发布于: 2023-05-27 9:31:20

今天我们来讨论一下静态文件,这个主要是针对于Blazor Server部署模式的。
但是其实基于WebAssembly中也是可以使用不同的静态文件的,一般的静态文件时放置于wwwroot/中,在这个目录中我们可以防止js文件,CSS文件,以及图片等等。
如果需要在webassembly的项目中引用这些静态文件,只需要在引用中加入静态文件的路径,例如:
<imge src="/image/logo.png"/>
需要注意的是在组件中不支持~/形式的路径。同时在路径中使用"/" 仅仅是代表相对于wwwroot。
为了添加格外的静态文件,我们需要使用FileExtensionContentTypeProvider或者配置StaticOptions
以下方案二选一:
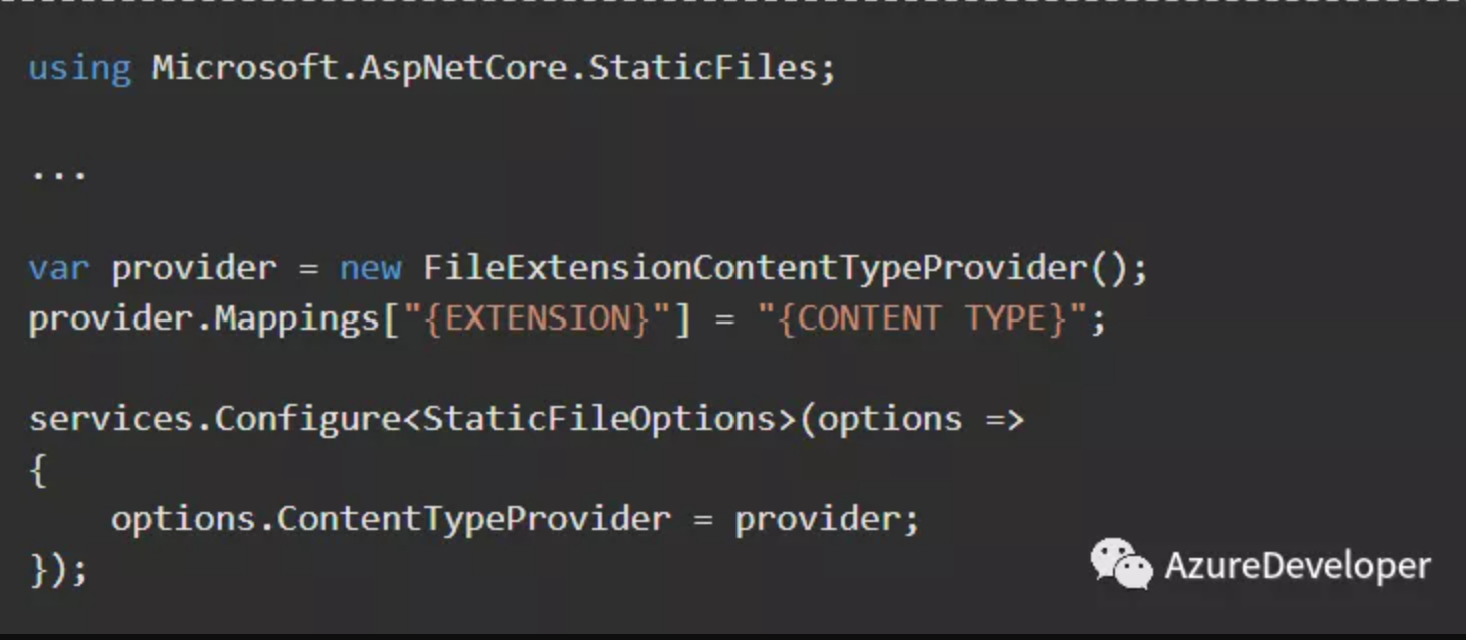
方案一:
使用FileExtensionContentType进行映射。

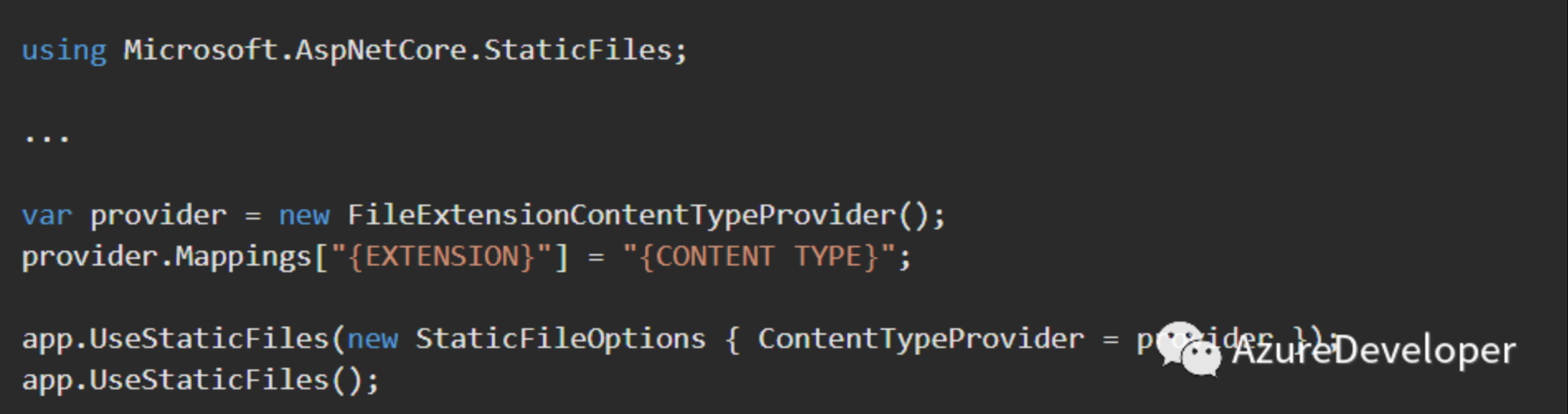
方案二:
调用两次useStaticOptions.如下图:

同时需要注意的是在添加了静态文件之后,要避免和blazor.server.js相冲突,因此可以使用mapwhen, 如下:
app.MapWhen(ctx => !ctx.Request.Path
.StartsWithSegments("_framework/blazor.server.js",
subApp => subApp.UseStaticFiles(new StaticFileOptions(){ ... })));