Blazor基础之SignalR
分类: Blazor入门 ◆ 标签: #Asp.Net core基础 #.Net #Web #Web Client #Blazor ◆ 发布于: 2023-05-25 21:51:08

今天我们继续来学习SignalR技术在Blazor 中的应用。
SignalR技术的介绍您可以参考官方文档,后期我们也会给大家整理这个部分,目前您可以去这里看一下:https://docs.microsoft.com/en-us/aspnet/core/signalr/introduction?view=aspnetcore-5.0
关于SignalR技术在Blazor Server部署中是一个必须的技术,在Blazor Serer中渲染处理在服务端繁盛,同时服务端还有预渲染的处理,但是Blazor 的js框架在客户端会通过SignalR技术和服务端进行通讯从而完成组件的更新,事件的监听等等工作,所以Blazor Server是离不开SignalR技术的,但是对于Blazor WebAssembly不是这样的,Blazor WebAssembly运行在客户端,主要用户在客户端UI的处理,但是还是可以使用SignalR技术和服务端进行通讯的,例如如果你要设计一个聊天室的应用,那么SignalR技术就是一个很好的选择。
Blazor Webssembly
在Web Assembly中使用SignalR技术和普通的技术没有什么特别大的区别,唯一需要注意的是一件事:
在使用SignalR技术的时候进行跨域认证的时候我们需要将HttpMessage的SetBrowserRequestCredentials值设为Include, 做法如下:先定义一个HttpMessageHandler的实例,然后将该实例传给HubConnectionBuilder就可以了。
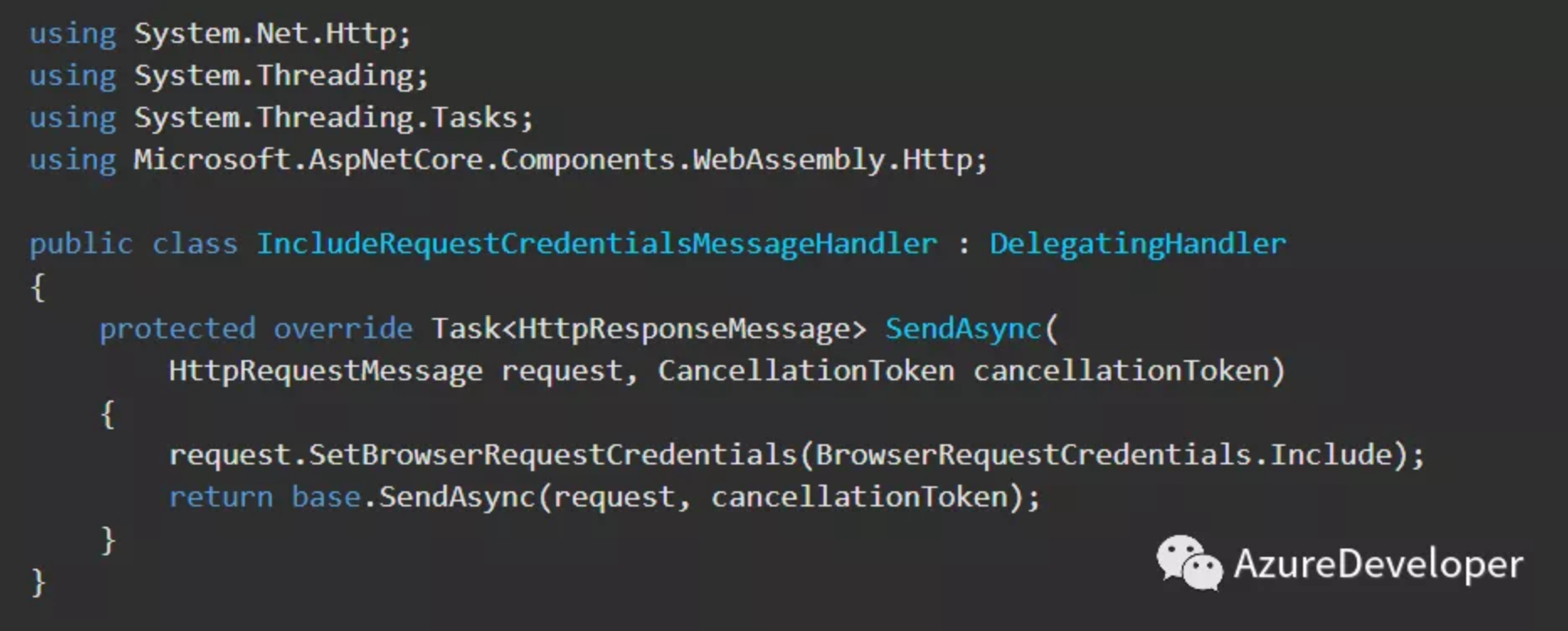
先定义HttpMessageHandler的实例:

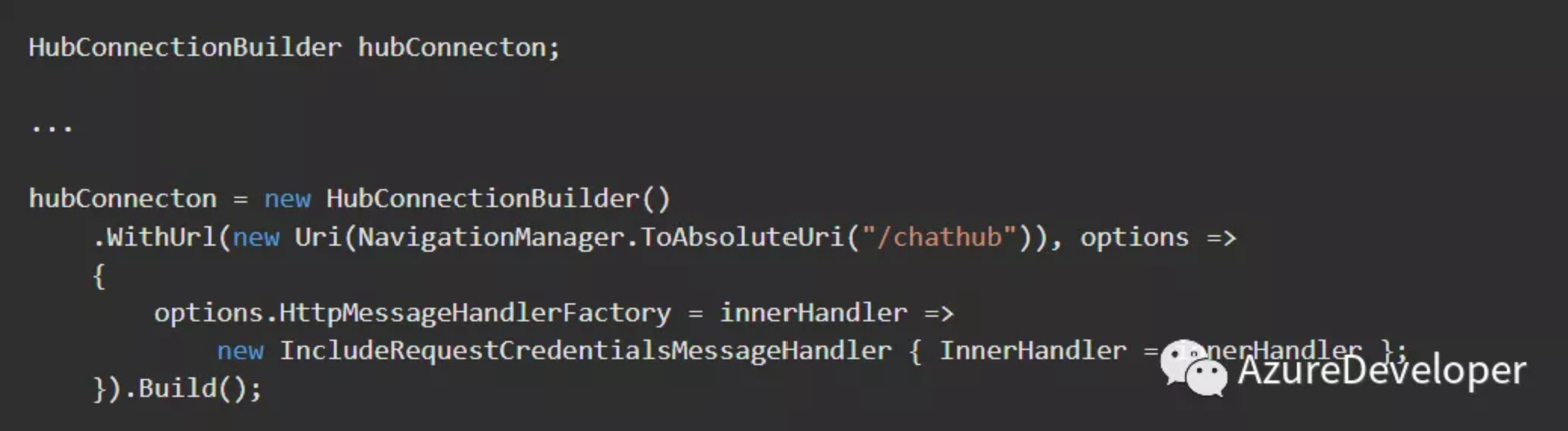
然后定义HubConnectionBuilder的选项:

Blazor Server
配置:
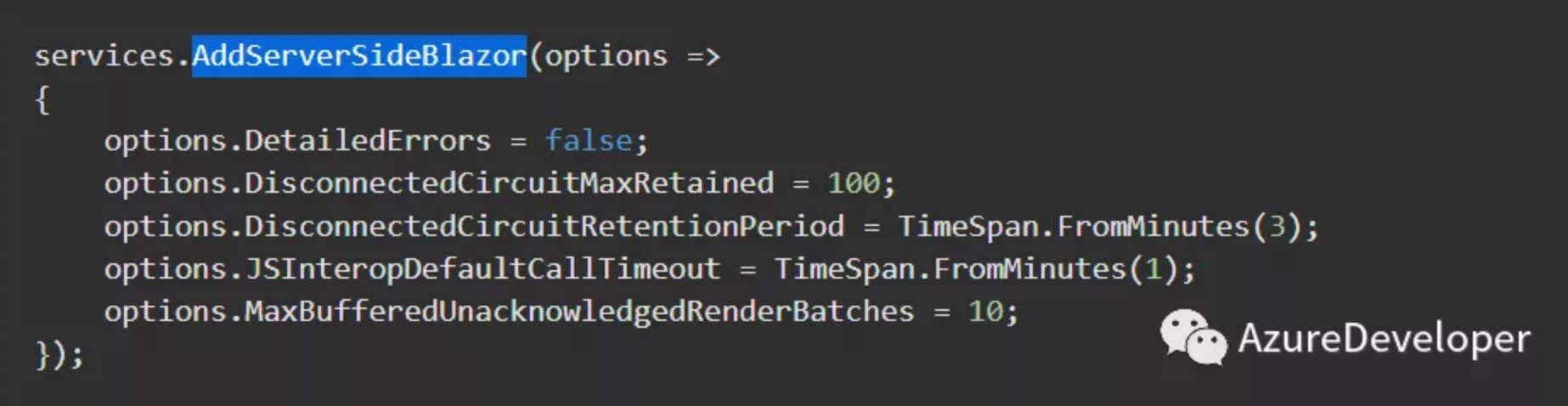
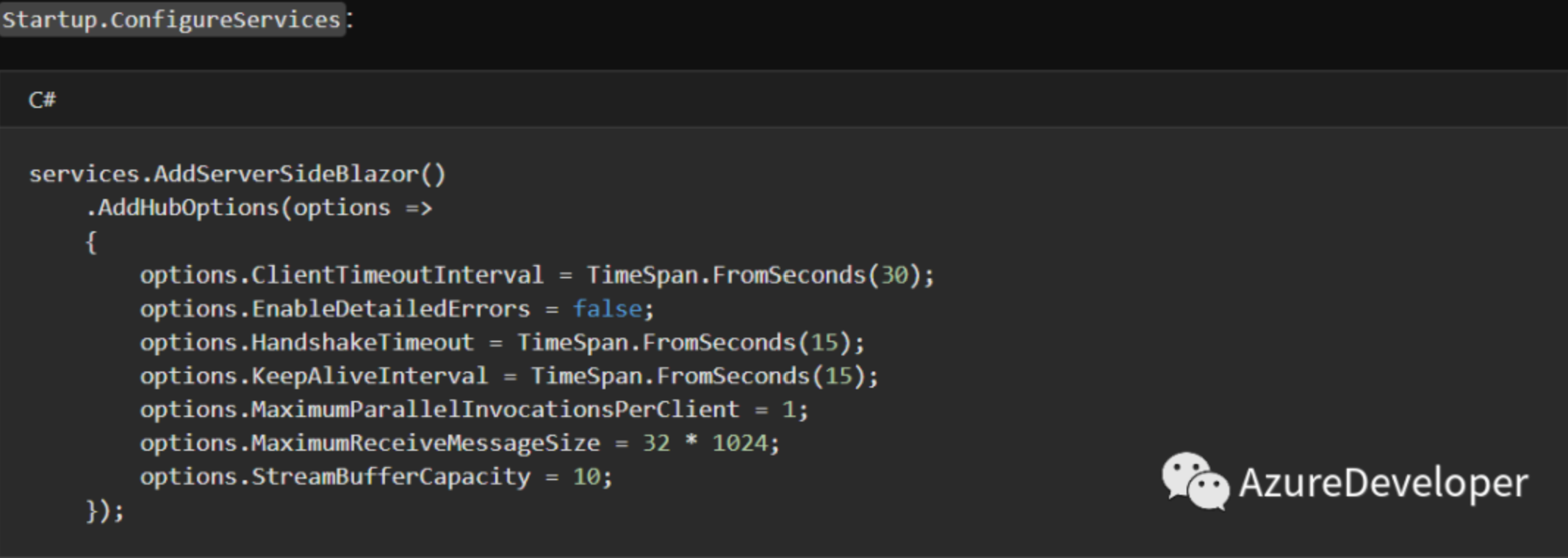
由于Blazor Server是使用SignalR技术链接到服务端,针对于Blazor Server的部署模式我们有一个Circuit的概念(也即环路),环路的建立是每个客户端链接到服务端之后建立起来的。因此针对于SignalR的配置我们在Server端是通过Circuit的配置选项来完成的,同时是在Startup.Configure中通过添加Service, AddServerSideBlazor 来完成配置,如下图:

下图是Circuit可以配置的选项:
选项 | 缺省值 | 描述 |
DetailedErrors | False | 设置该值之后,会将详细的异常信息发送到JavaScript客户端,生产环境上建议关闭,另外需要注意的是通过.net 调用Javascript也会出发详细错误 |
DisconnectedCircuitMaxRetained | 100 | 当客户端和服务端断联之后,在内存里维持最多多少个circuit的状态。 |
DisconnectedCircuitRetentionPeriod | 3分钟 | 每个Circuit断联之后在内存中保持状态的最大时间 |
JSInteropDefaultCallTimeout | 1分钟 | 异步调用JavaScript函数的最大等待时间 |
MaxBufferedUnacknowledgedRenderBatches | 10 | 每个环路会在服务端的内存里保存客户端还没有处理的渲染数据,此配置表示可以保存的最大暂存渲染数据,达到最大后,服务端会停止渲染组件客户端开始处理。 |
为了配置SignalR的链接参数,也可以在上述的函数进行配置,具体可以配置哪些参数,您可以参考SignalR的文档:
https://docs.microsoft.com/en-us/aspnet/core/signalr/configuration?view=aspnetcore-5.0&tabs=dotnet#configure-server-options

定制客户端链接状态UI
如果Blazor Server客户端链接丢失,默认模板会限制一个状态条,并提示用户进行页面刷新的操作,这个页面是可以定制的。
主要的文件在Pages/_Host.cshtml里
定制的办法:
在Pages/_Host.cshtml里定义一个div, id 为: components-reconnect-modal

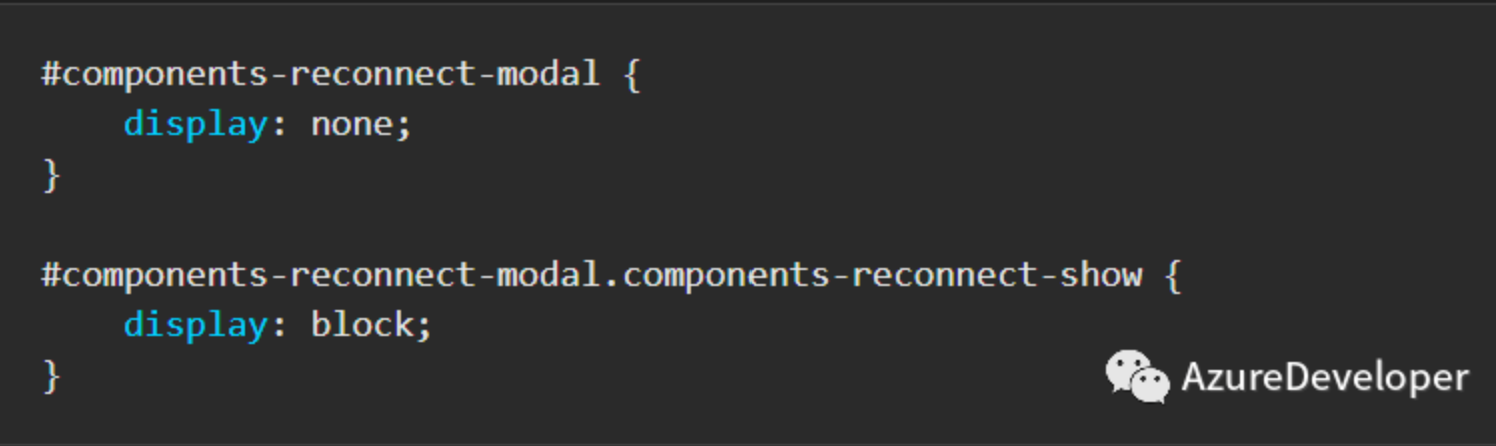
在CSS文件wwwroot/css/site.css里添加如下的CSS定义:

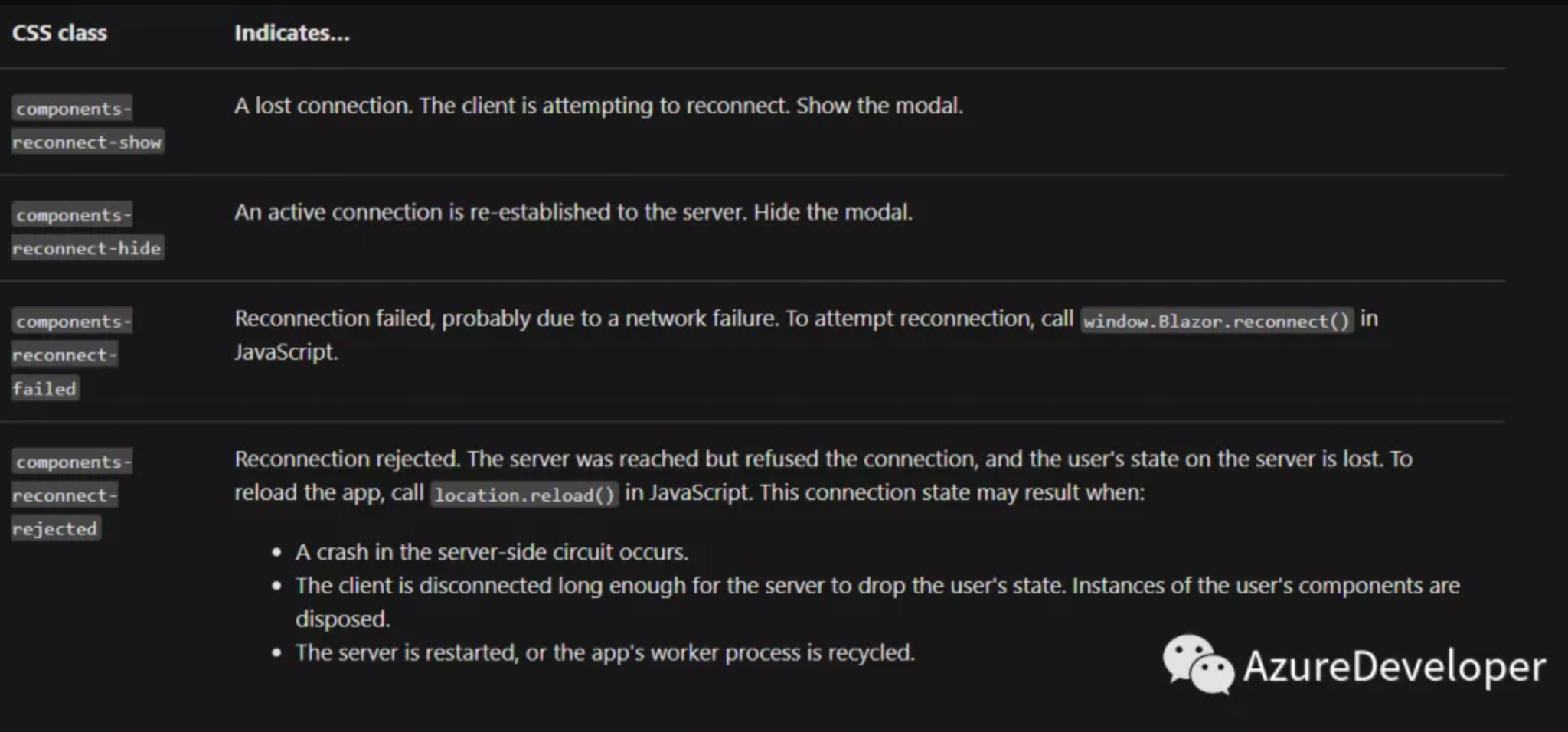
下表是Blazor 框架使用到的CSS类定义:

渲染模式
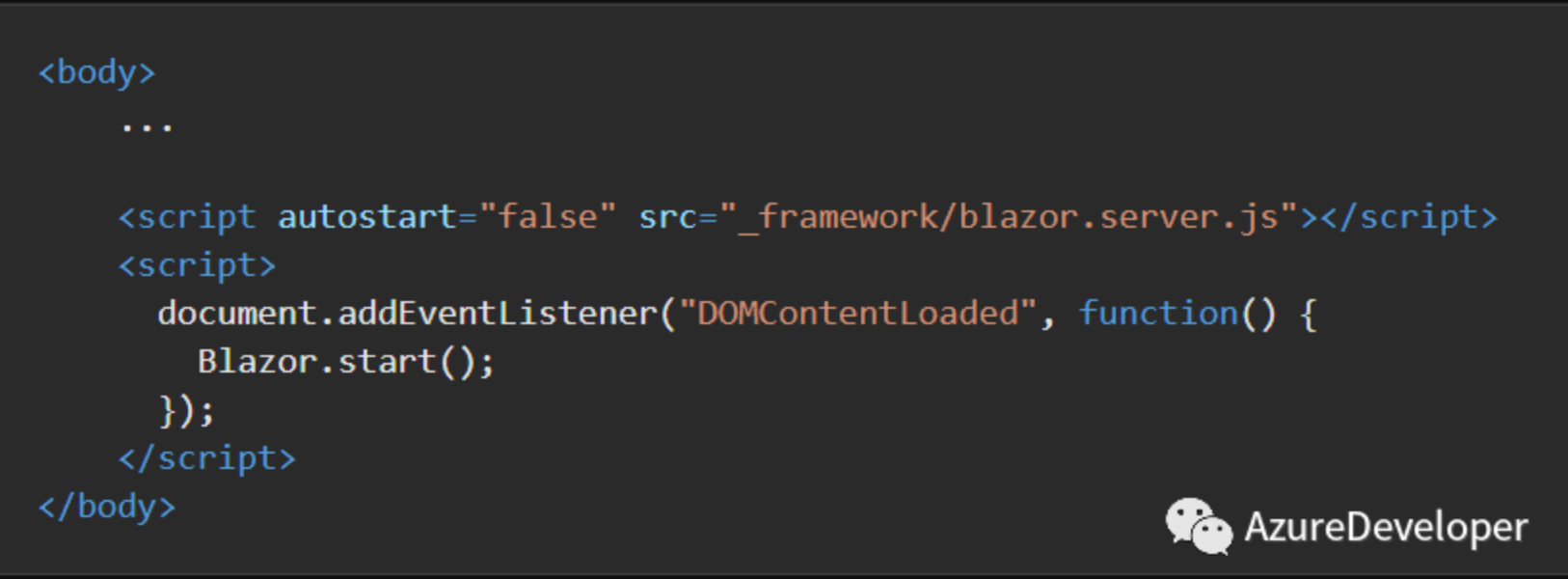
默认情况Blazor Server在Circuit和Server之间建立链接之前已经开启了预渲染模式了,一般情况模板会自动开启Circuit, 但是我们可以配置手动来开启circuit:

等候所有的页面都载入了才启动circuit.
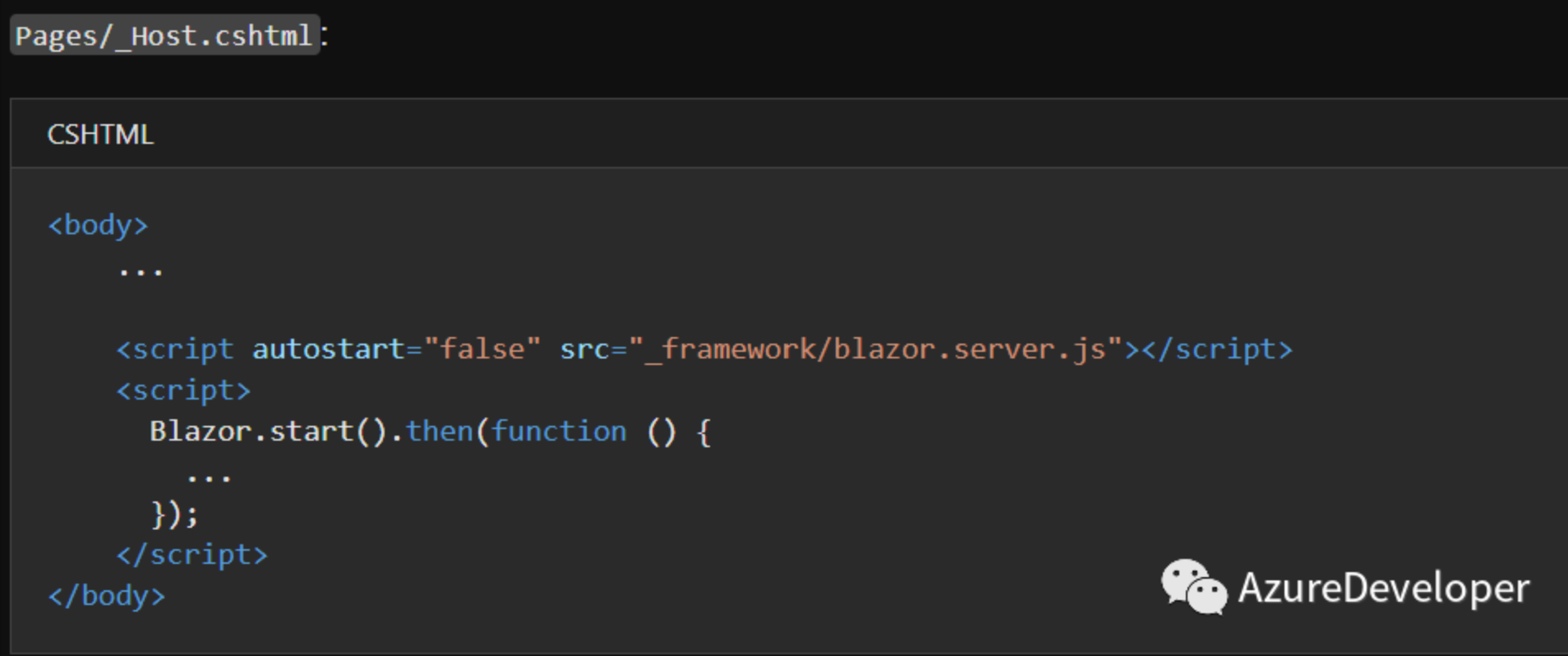
为了保证在circuit开启之后还能做一些其他的初始化工作,可以采用如下的方式:使用then进行连接:

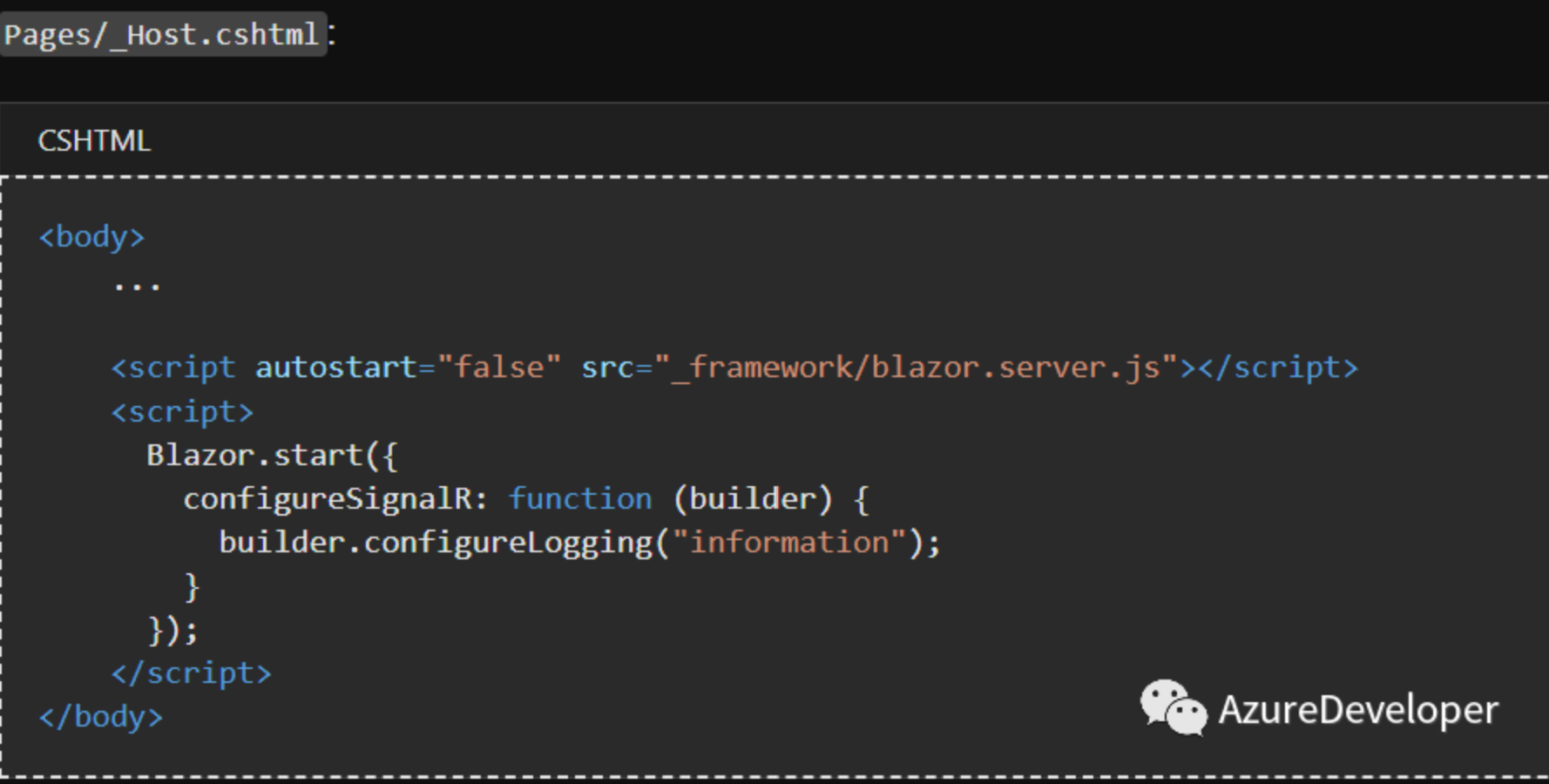
配置客户端的SignalR的日志级别:

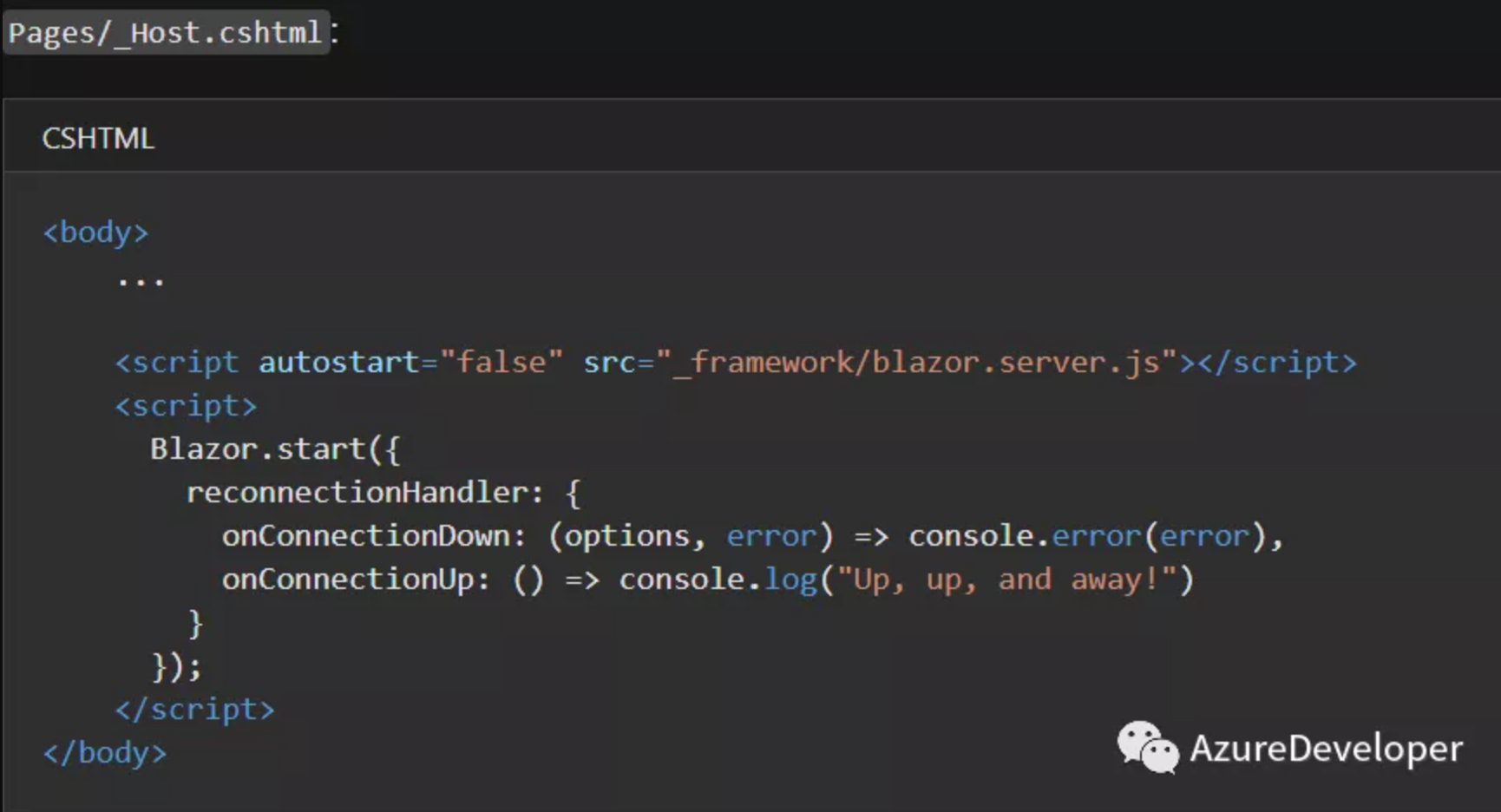
修改重连的处理句柄

需要注意的是重连句柄是circuit的链接事件,目前支持的事件只有:
onConnectionDown和onConnectionUp两个事件,并且需要同时定义。
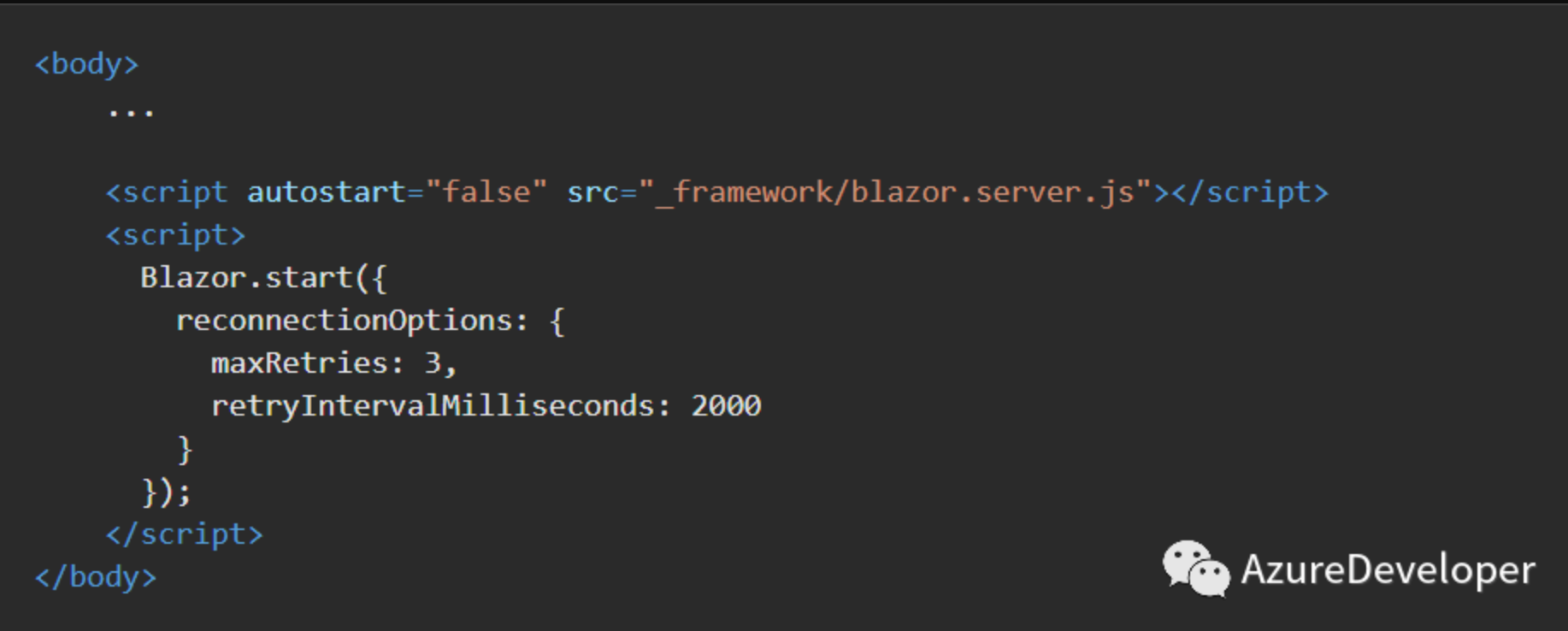
调整重连的次数和时间间隔

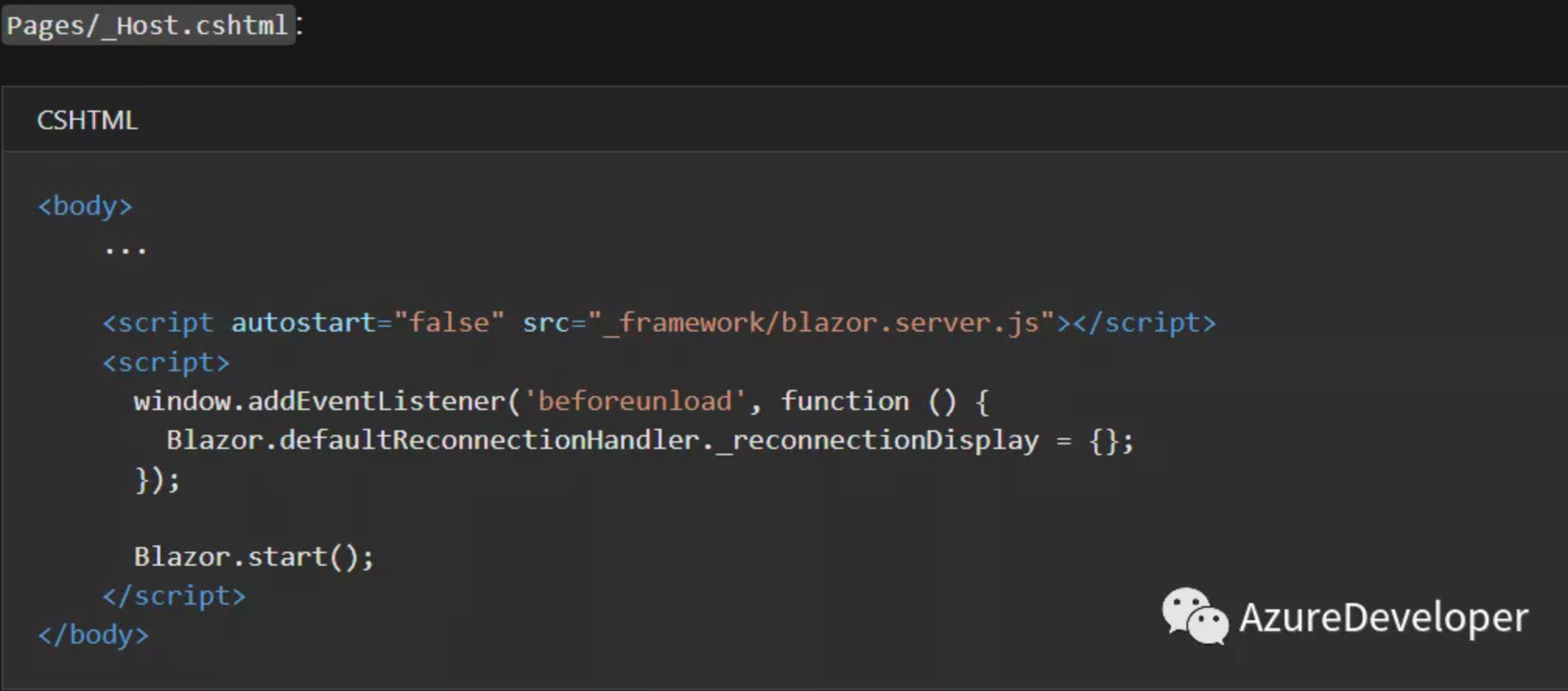
隐藏或者替换重连的状态栏
为了隐藏重连的状态栏,只需要把重连句柄显示的选项设为空就可以了,如下图:

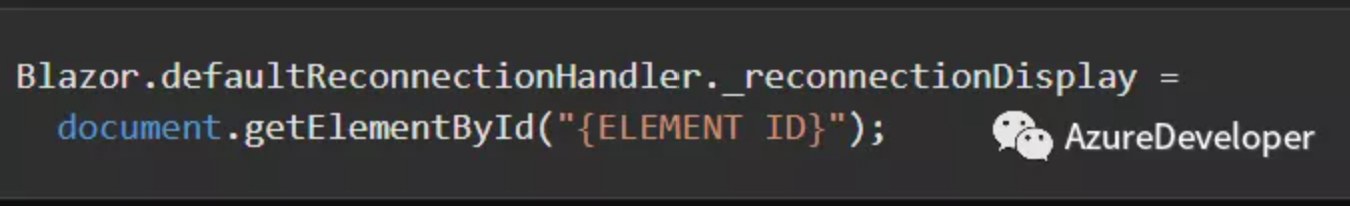
为了替换该显示可以在页面中先定义一个HTML块,并赋予其ID定义,然后在_reconnectionDisplay引用这个块就可以了。

主动断联