Blazor全球化和本地化
分类: Blazor入门 ◆ 标签: #Asp.Net core基础 #.Net #Web #Web Client #Blazor ◆ 发布于: 2023-05-27 16:39:36

我们今天来学习Blazor中的全球化和本地化的知识。
让我们先来了解一下全球化和本地化在Blazor应用主要涉及到哪些场景:
选择不同的语言,使得界面,出错信息等载入不同的资源文件并显示相应语言的内容。
日期格式,数字格式,货币格式的支持。
首先针对第一个问题,我们大家都知道在.Net平台上对于本地化的支持要是用过.Net平台的资源系统来进行支持,这包括Resource Management以及资源文件等支持。
我们来看看由.net 提供的工具,有哪些是可以在Blazor中使用的。
本地化的工具IStringLocalizer和IStringLocalizer<T> 在Blazor中是支持的。但是ASP.net Core中提供的IHtmlLocalizer 以及 IViewLocalizer 以及数据标准本地化在Blazor中也是不支持的。
全球化目前对于Blazor,Blazor提供的@bind绑定数据的属性支持日期和数字, @bind会读取默认的CultureInfor来进行判断日期数据或者数字格式的显示。
我们上面谈到了本地化支持Blazor是通过IStringLocalizer或者IStringLocalizer<T> 来支持的,那么我们现在来看一下这个工具在Blazor WebAssembly和Blazor Server分别是如何支持的:
Blazor WebAssembly
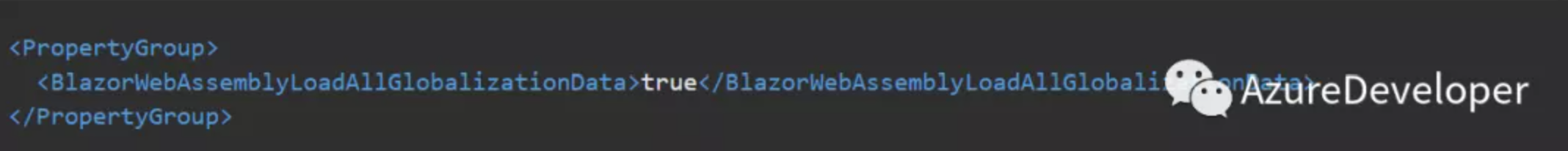
默认情况下,Blazor WebAssembly仅仅设置很小的集合支持全球化,像日志格式,货币格式,如果您的应用需要动态的支持切换的话,需要在项目文件中设置如下的配置,让应用能够解析所有的资源文件:

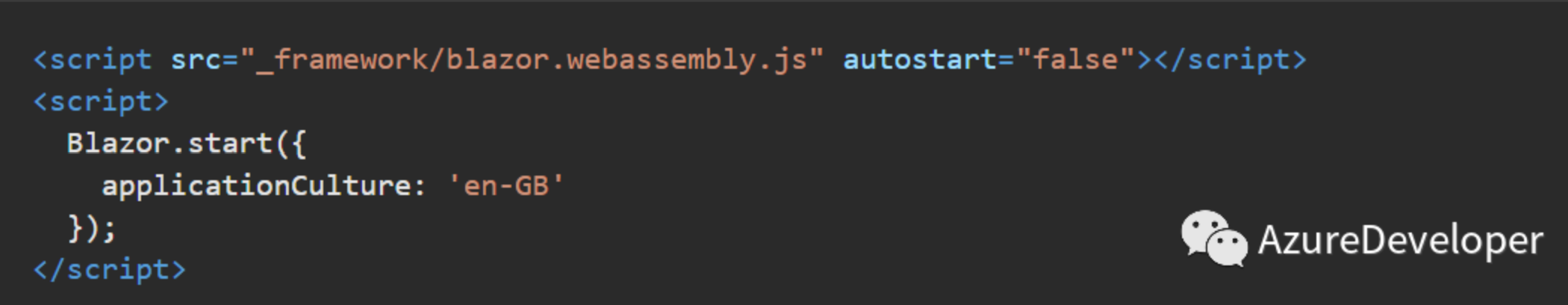
同时可以通过配置的方式,让Blazor WebAssembly在启动的时候就设置好默认的环境,例如在Blazor启动的时候就带入进去:wwwroot/index.html 页面

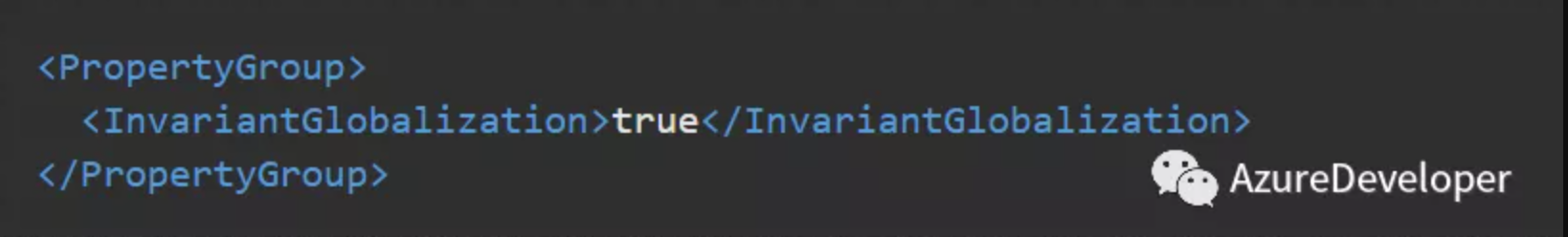
如果您的应用不支持全球化和多种语言的本地化,可以在工程模板中去掉:

还有另外一种办法,我们可以让用户随时切换本地化的支持:
给项目添加包: Microsoft.Extensions.Localization
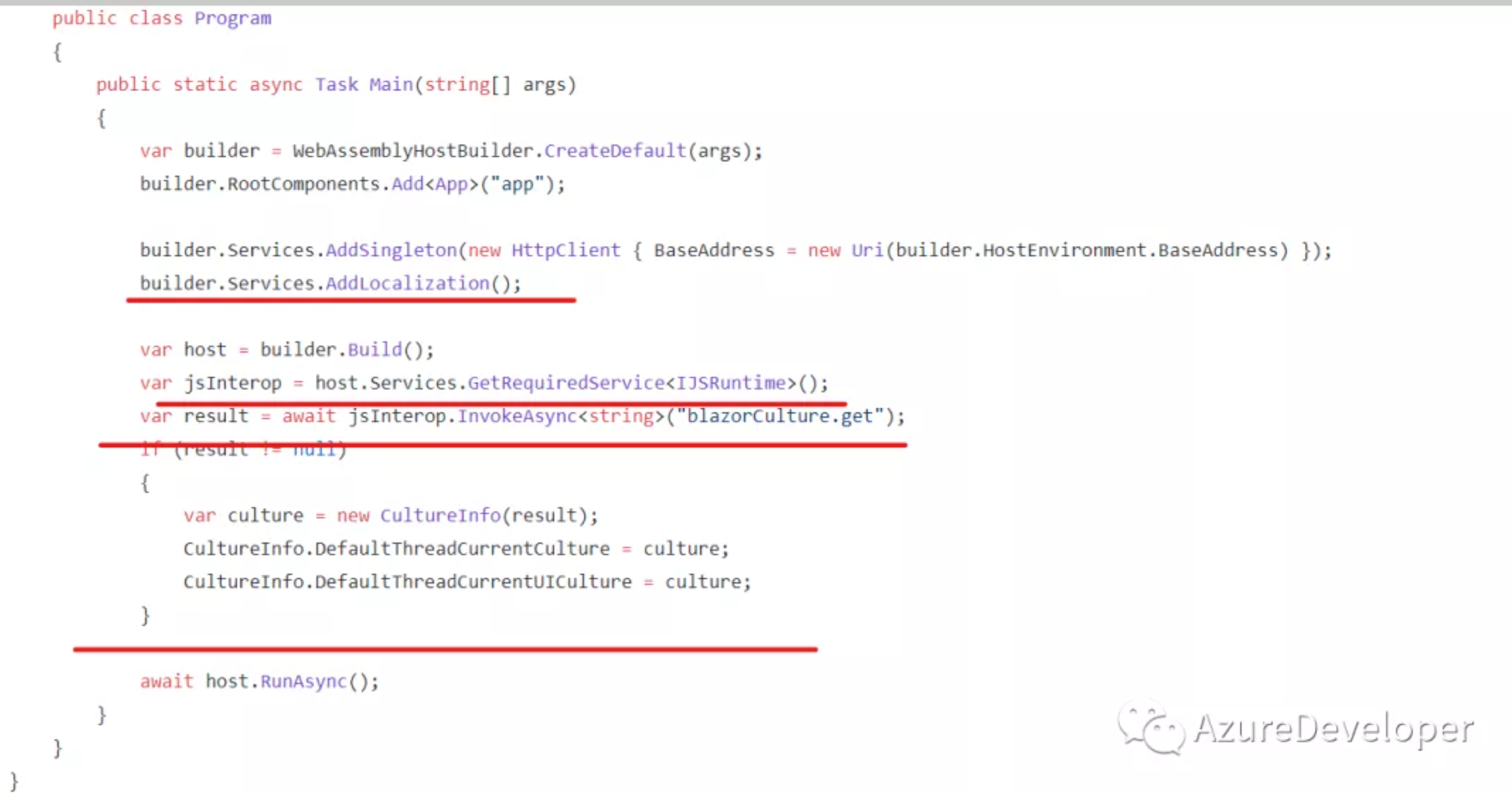
在项目的Program.Main方法中添加并启动服务,同时通过调用JavaScript的runtime设置默认的本地化资源,或者重新设定本地资源,如下图:

在组件中使用本地化的资源: 可以考虑指定资源文件位于项目根目录的:Resources\Pages\ 下,和组件的名字一致,也可以直接放在Pages下。
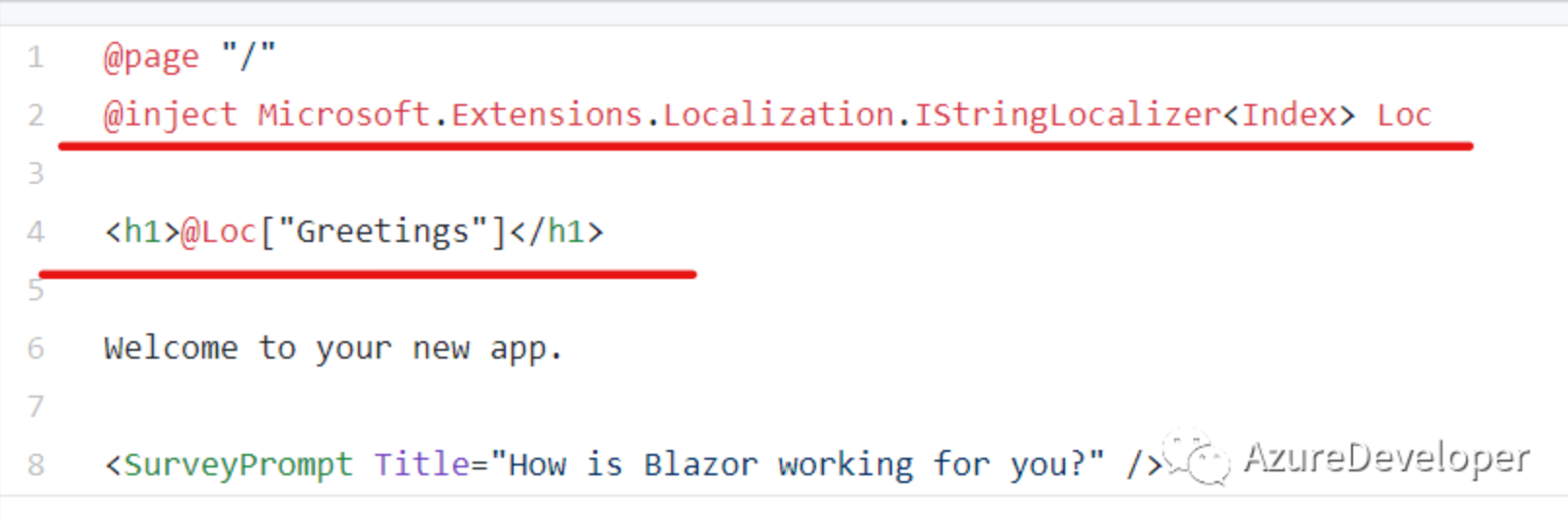
在页面使用如下的方式引用:
如何实现WebAssembly中的模型验证消息本地化
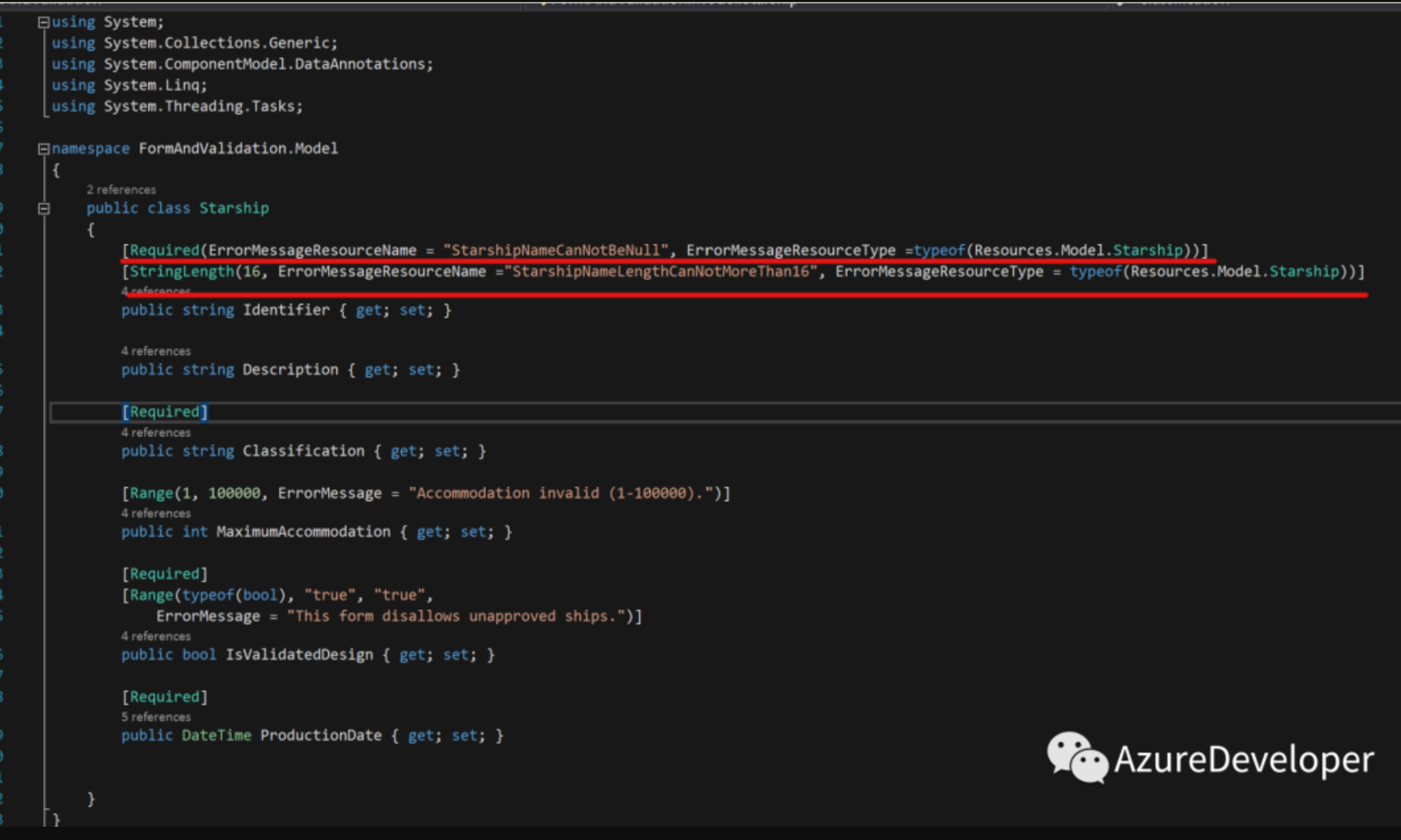
按照上述的操作之后,定义一个模型文件:

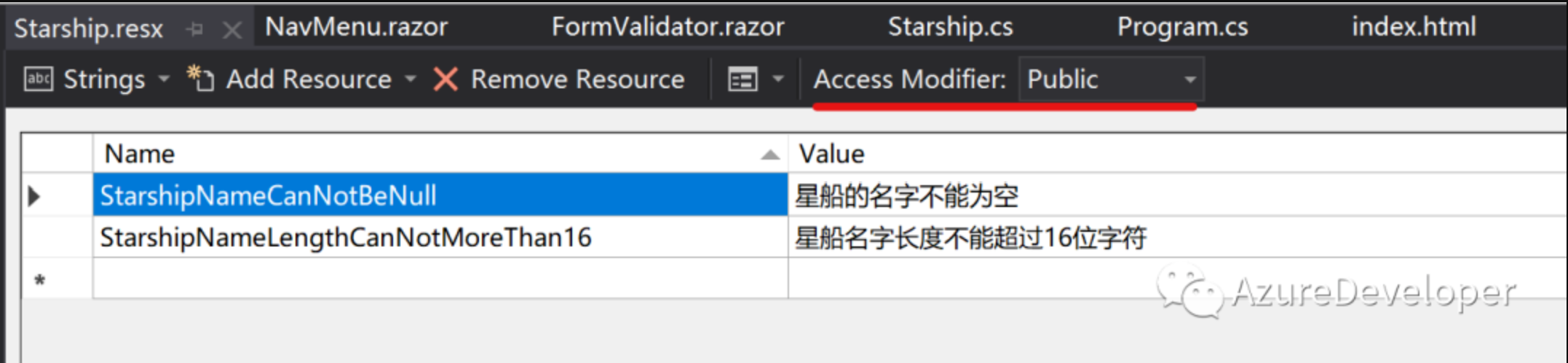
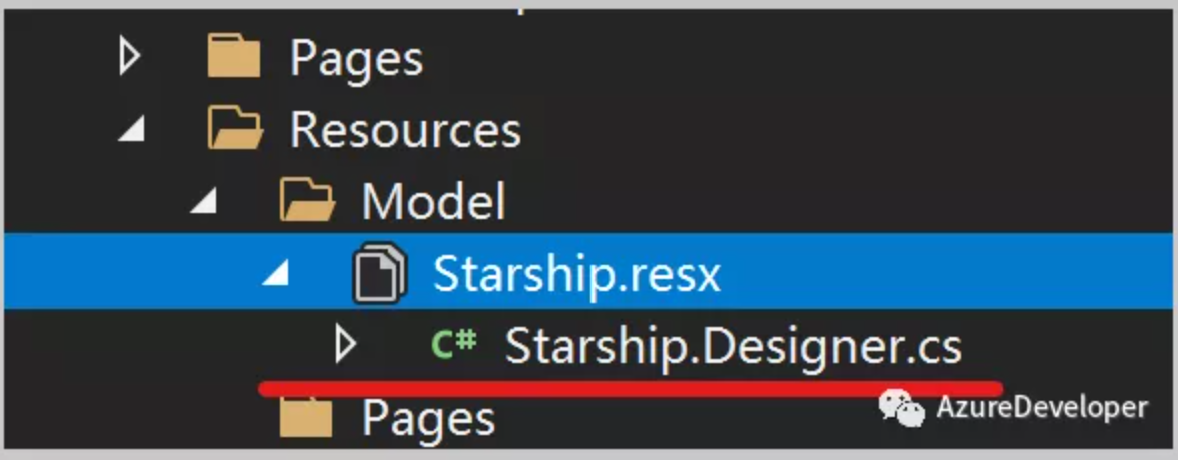
在项目目录下创建文件夹Resources\Model, 然后在里面创建资源文件Starship.resx, 同时需要自动生成一个全局的Resource Designer resx CS的类文件,具体的操作方式如下图:

会自动使用VS的工具自动生成一个Resrouce Designer 的类文件:

使用这种方式即可以处理模型验证的错误消息处理本地化。
如上是在基于WebAssembly中使用资源文件,进行本地化。
接下来我们看看Blazor Server
Blazor Server
Blazor Server使用Localization 中间件来进行本地化。
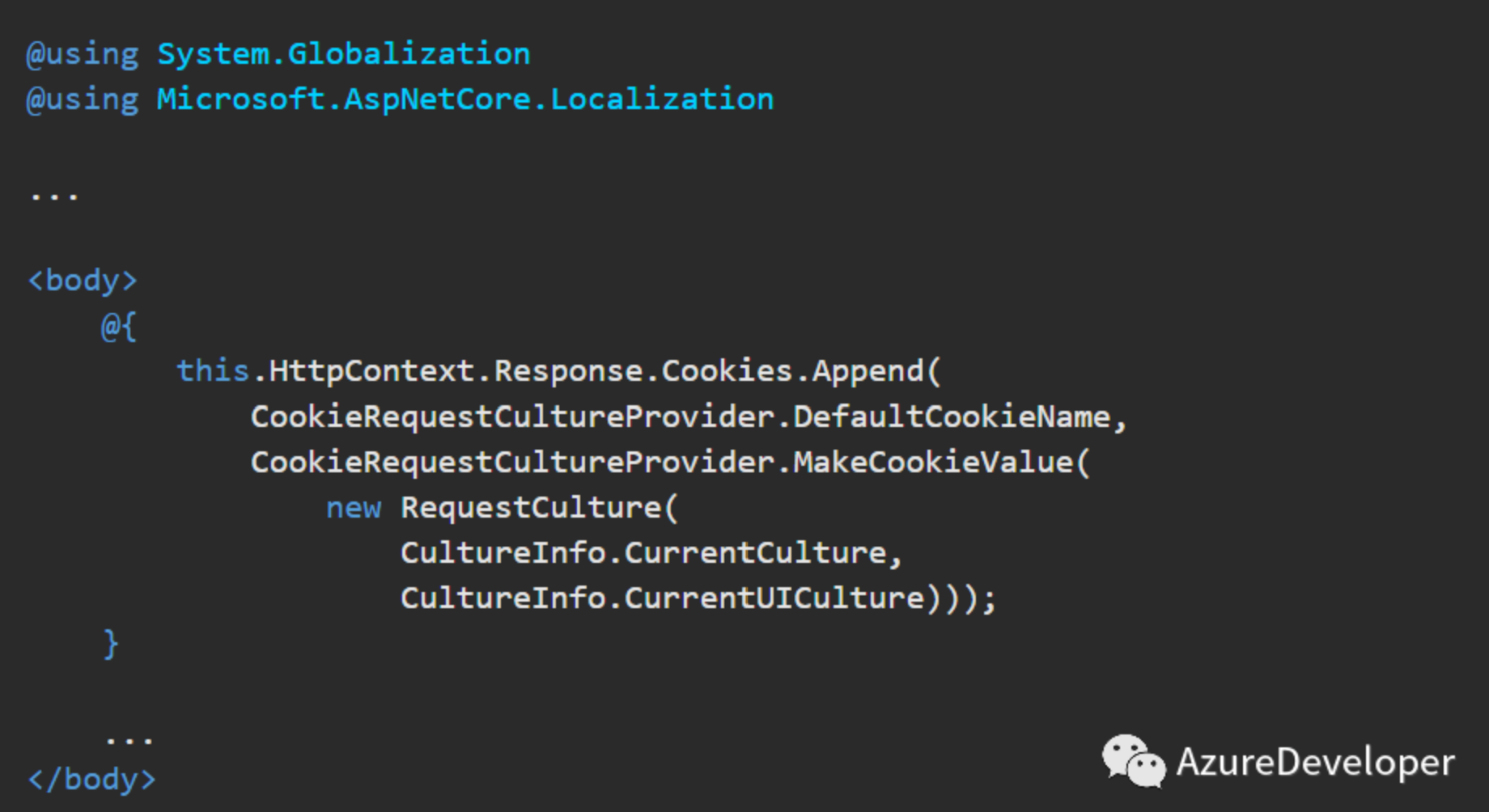
1. 使用cookie来设置本地化:代码放入Pages/_Host.cshtml:

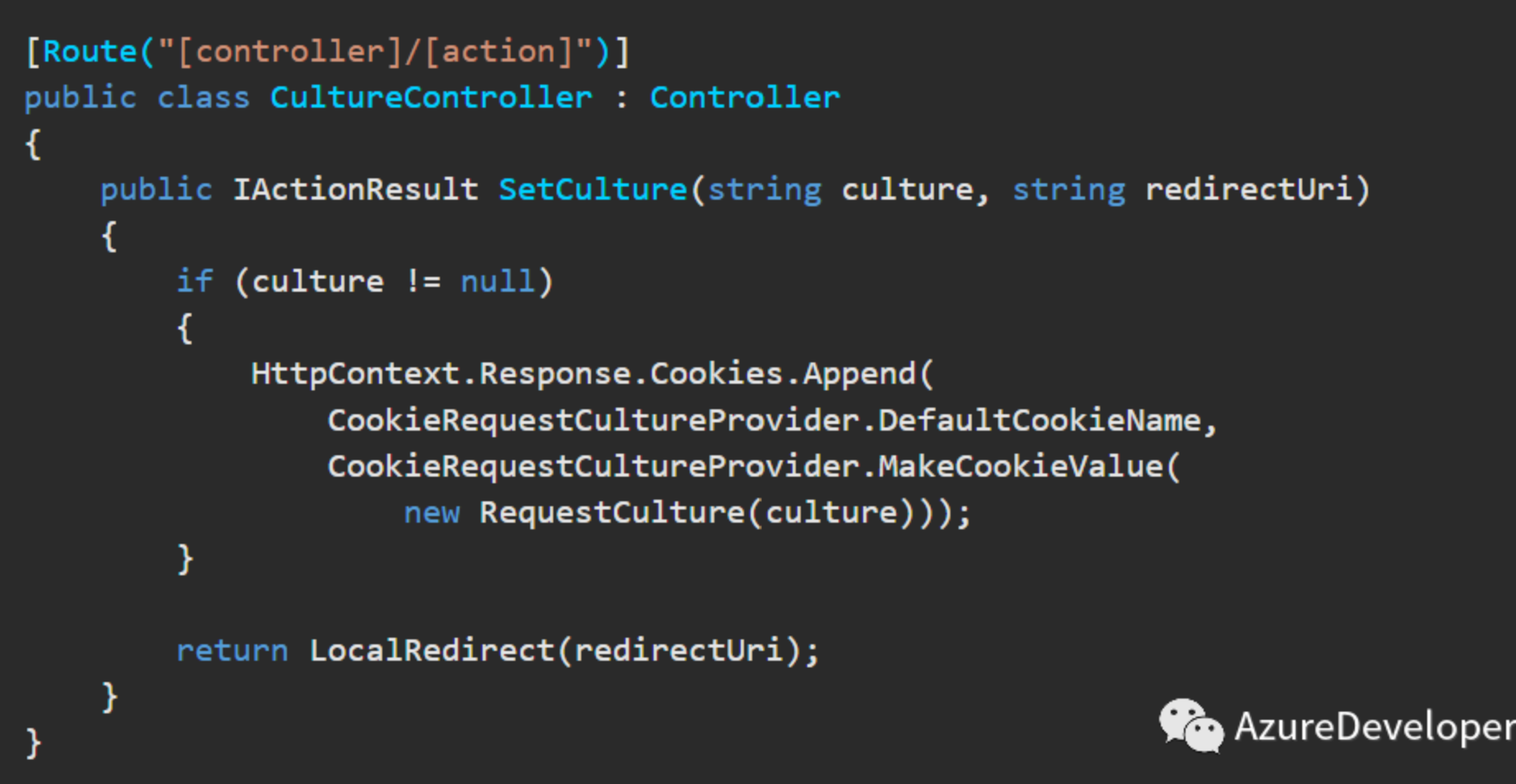
2. 然后可以考虑通过一个页面或者一个组件让用户选定本地化:

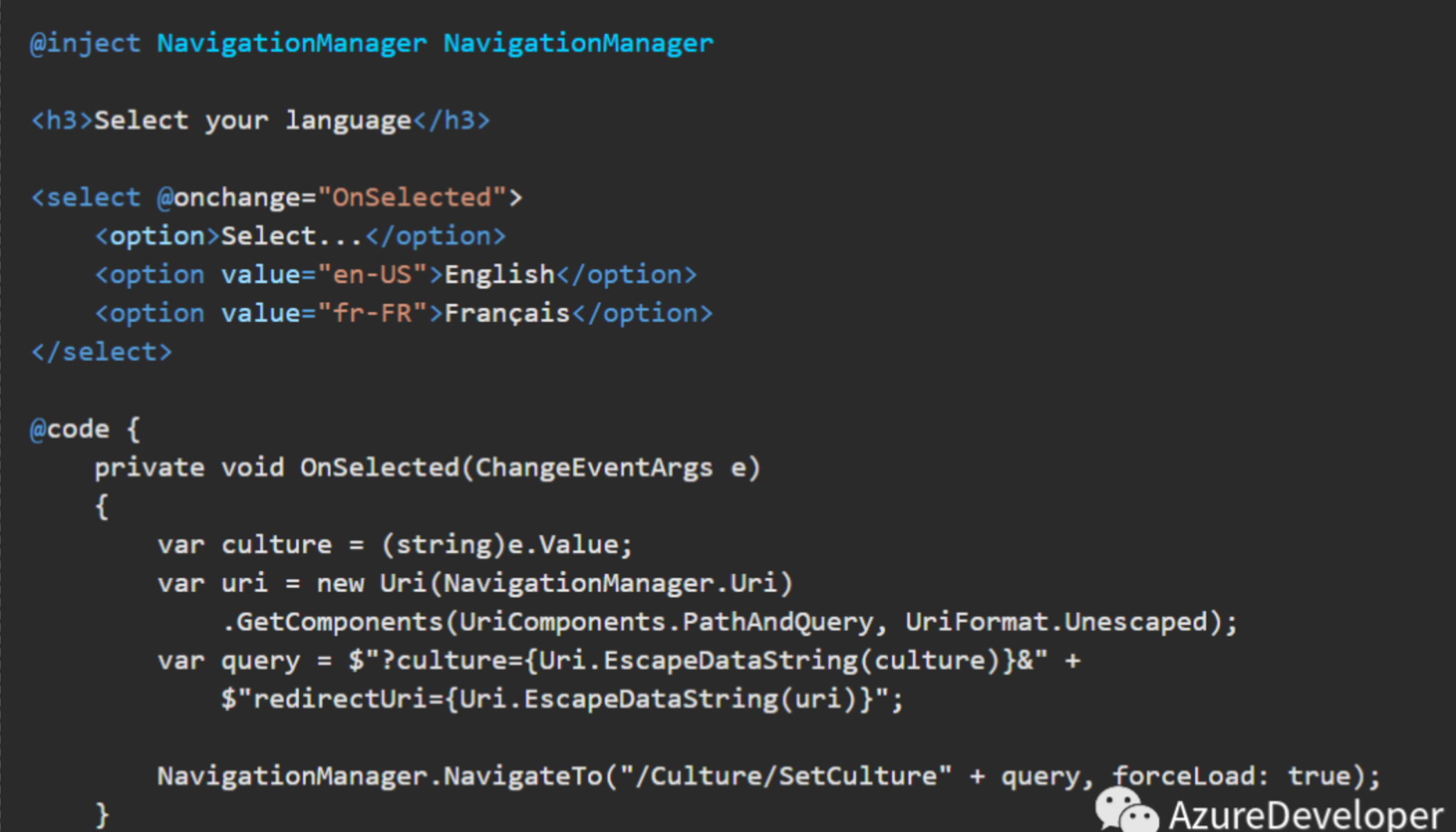
3. 选定了之后,可以考虑用一个组件来选定:

目前本地化和全球化的所有的资源都是可以通过上述的方式来进行的。