Razor Page入门指南
分类: Blazor入门 ◆ 标签: #Asp.Net core基础 #Blazor #Razor #Web #.Net ◆ 发布于: 2023-05-21 19:48:35

当我学习到Blazor 组件的时候,突然发现对于Razor 的语法有些生疏了,因此回过头来想重新问一下关于Razor的语法和Razor Page的编程模型,因此接下来的两篇文章主要是回顾Razor Page 的编程模型和Razor 语法参考。
Razor Page 编程模型上手非常容易,本篇文章主要信息如下:
Razor Page快速入门介绍。
Razor Page 项目结构介绍。
Razor Page项目的基础知识
使用Razor Page提交表单。
Razor Page表单验证
处理head方法。
使用Layout, partials, templates 以及Tag helps
在Razor Pages中处理URL
自定义路由。
本章实例代码可以从如下位置下载:
https://github.com/hylinux/AzureDeveloperCN/tree/main/RazorPageDemo
Razor Pages 快速入门介绍
创建Razor Pages项目:
dotnet new webapp -n RazorPageDemo -o RazorPageDemo尝试运行该项目:dotnet run
在项目中增加一个新页面:
dotnet new page -n Create -o Pages
Razor Pages项目结构介绍
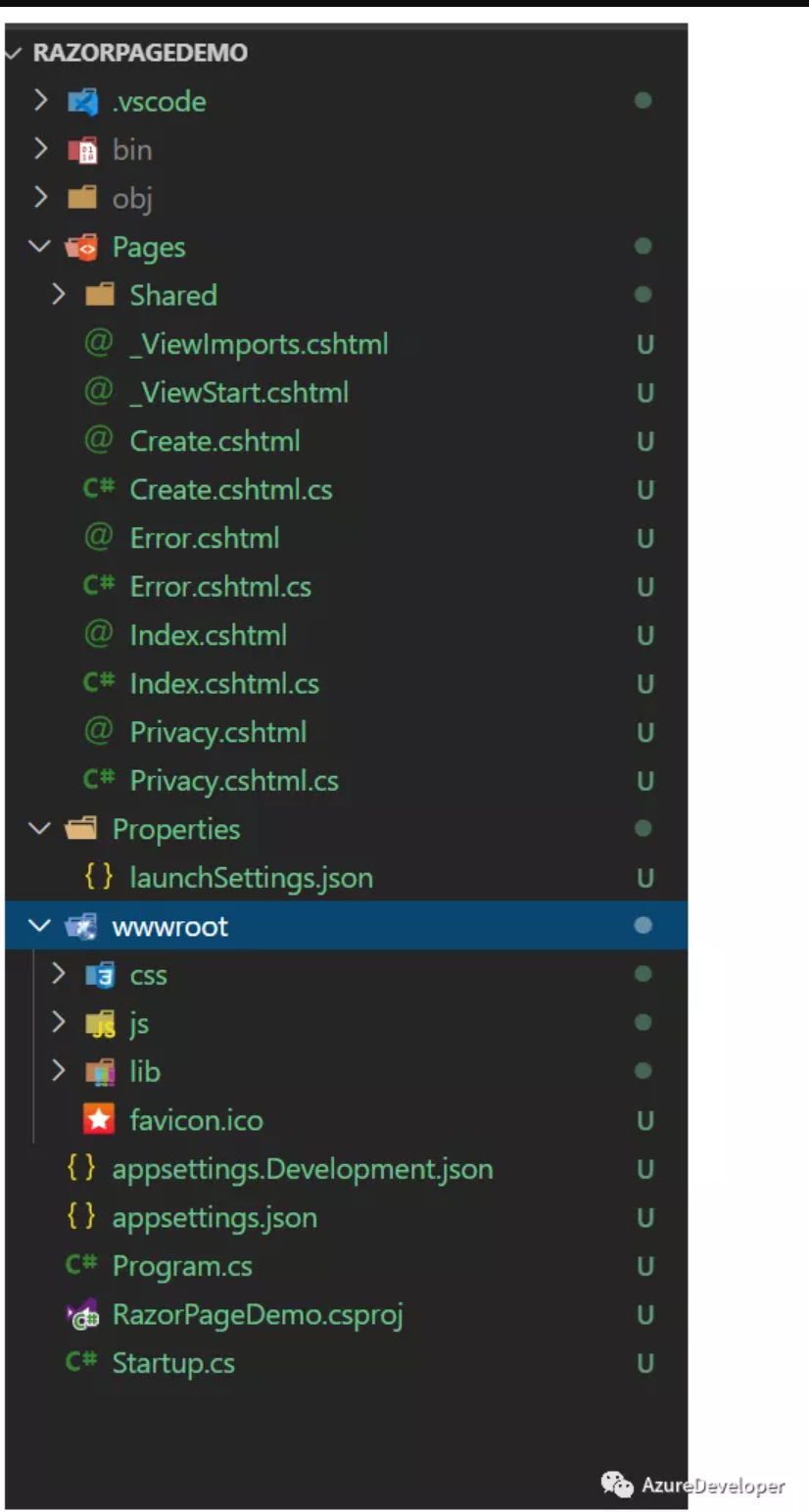
浏览一下Razor Page项目的结构,打开VS code, 可以看到如下的目录结构:

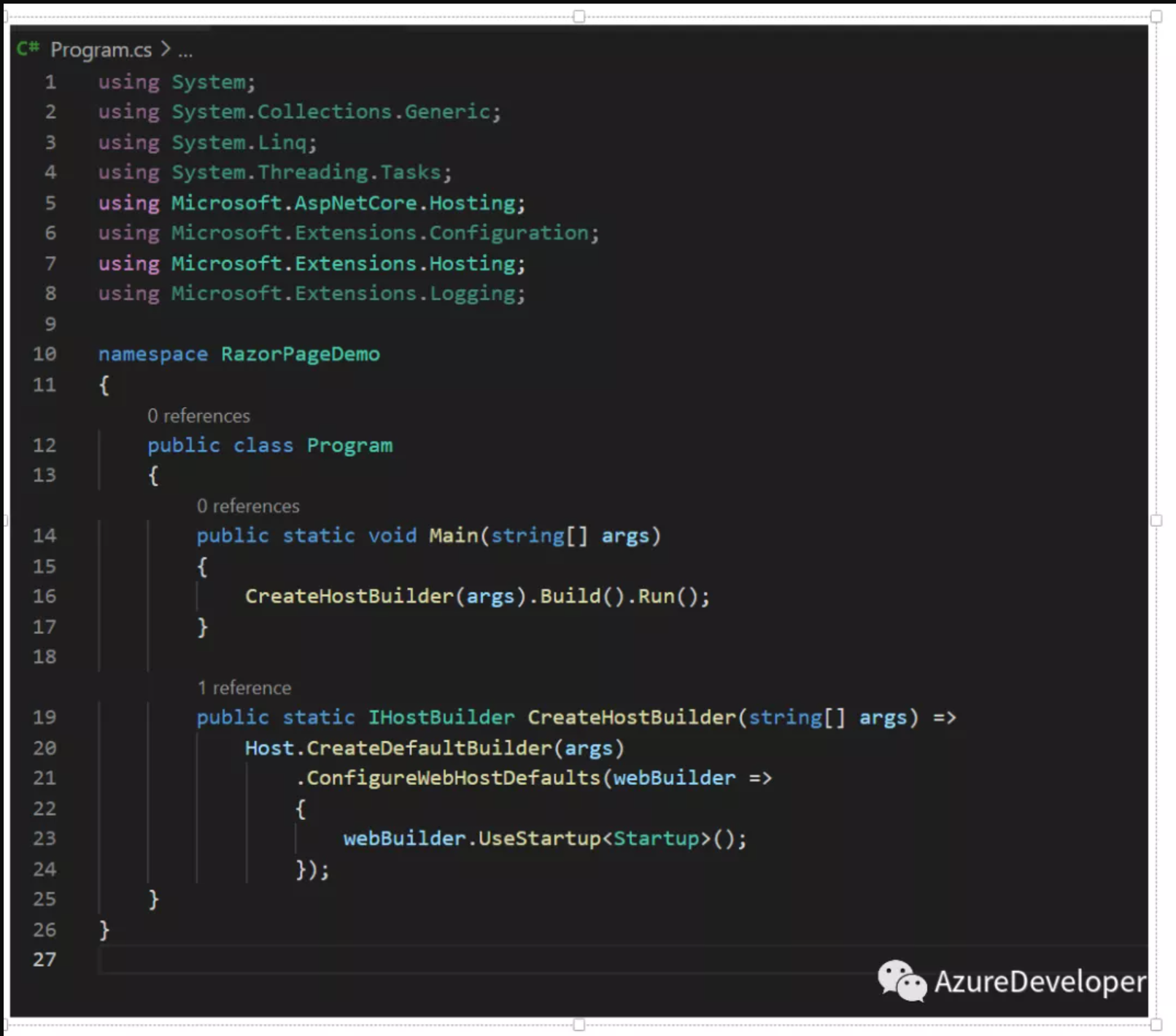
Program.cs: 无论是Razor Pages项目还是其他基于asp.net core框架的项目,项目入口文件都是Program.cs,该文件的内容大致如下图:

从文件中可以看到,整个应用的入口为类Program的Main方法,这也是所有ASP.net core 甚至是dotnet 应用的入口函数,这个函数非常容易懂,创建一个WebHost, 并且使用Startup类作为Host启动的配置类。
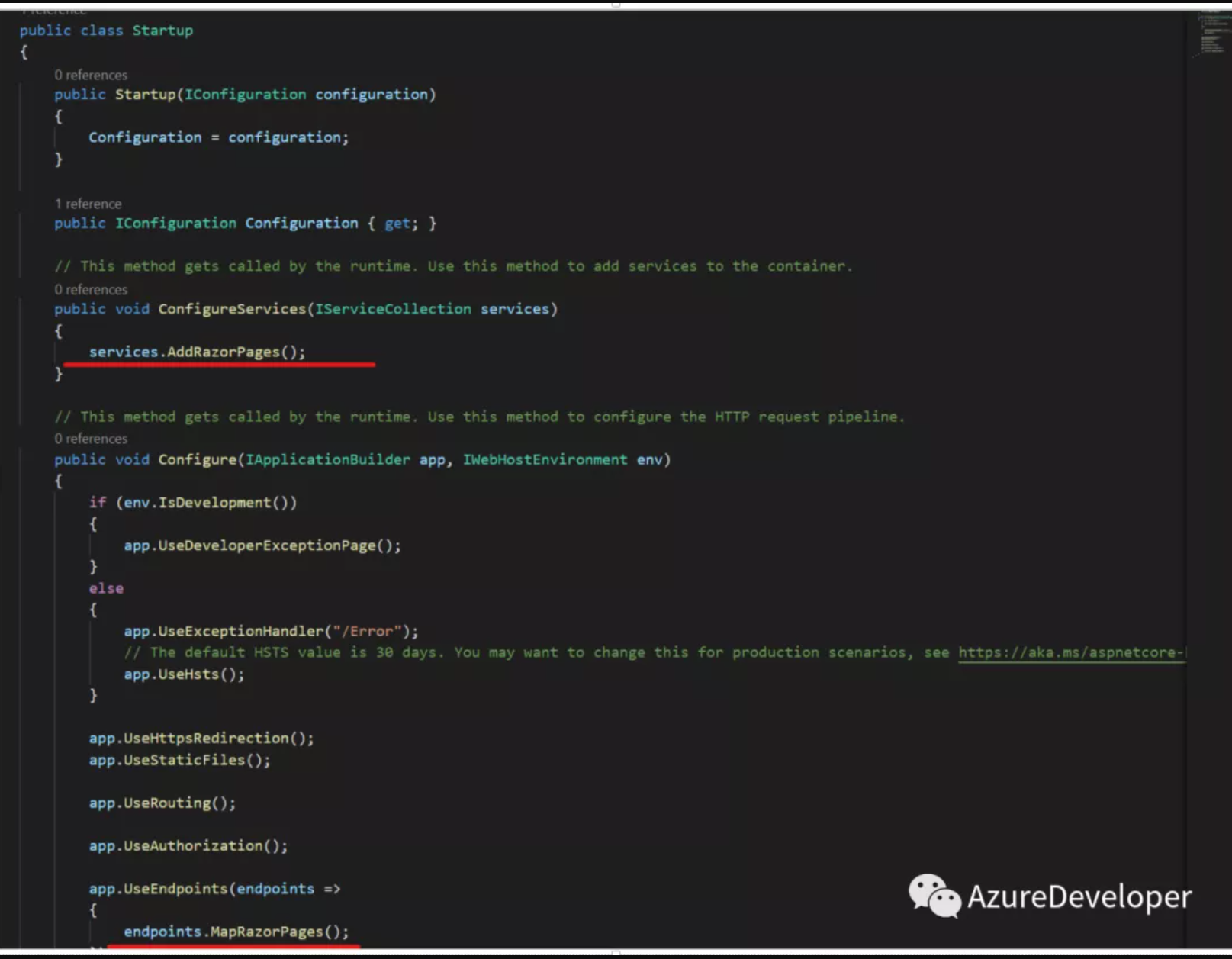
Startup.cs Host 配置类,该类一般意义上只需要关注ConfigureService方法和Configure 方法,针对于Razor Pages项目请主要关注划红线的两行,一个是启用Razor Pages项目的Service, 另外一个配置endpoint的路由:

Appsettings.json和appsetting.Development.json 是两个配置文件,主要用于配置项目。
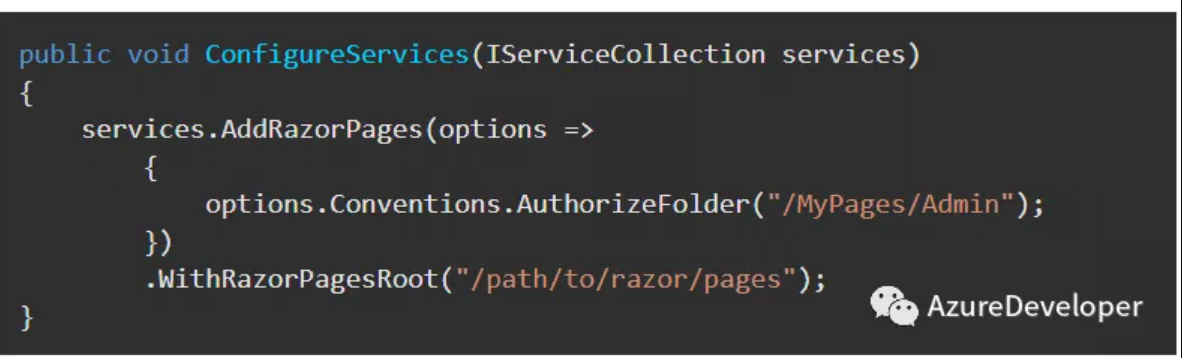
Pages: Razor Pages项目默认所有的页面放置在该目录,一般情况下请遵守默认的约定,如果您想改变这个位置,也是可以在Startup.cs类中的ConfigureService 方法中使用选项对Razor Page进行配置。
wwwroot用于处理项目的静态文件,例如CSS,JS,图片等。
需要注意到在Pages目录中的Shared目录和文件_ViewImports.cshtml和文件_ViewStart.cshtml
Shared目录中存放共享的文件,例如布局文件_layout,验证脚本等等。
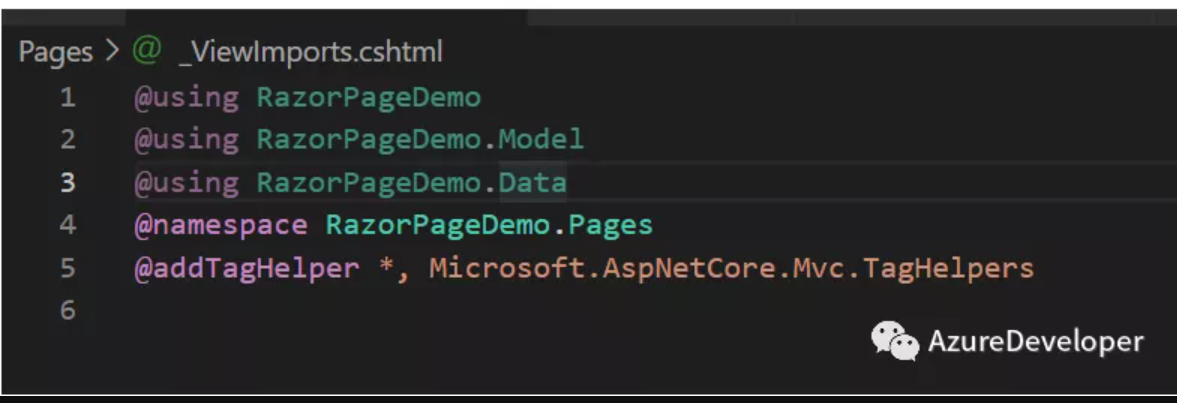
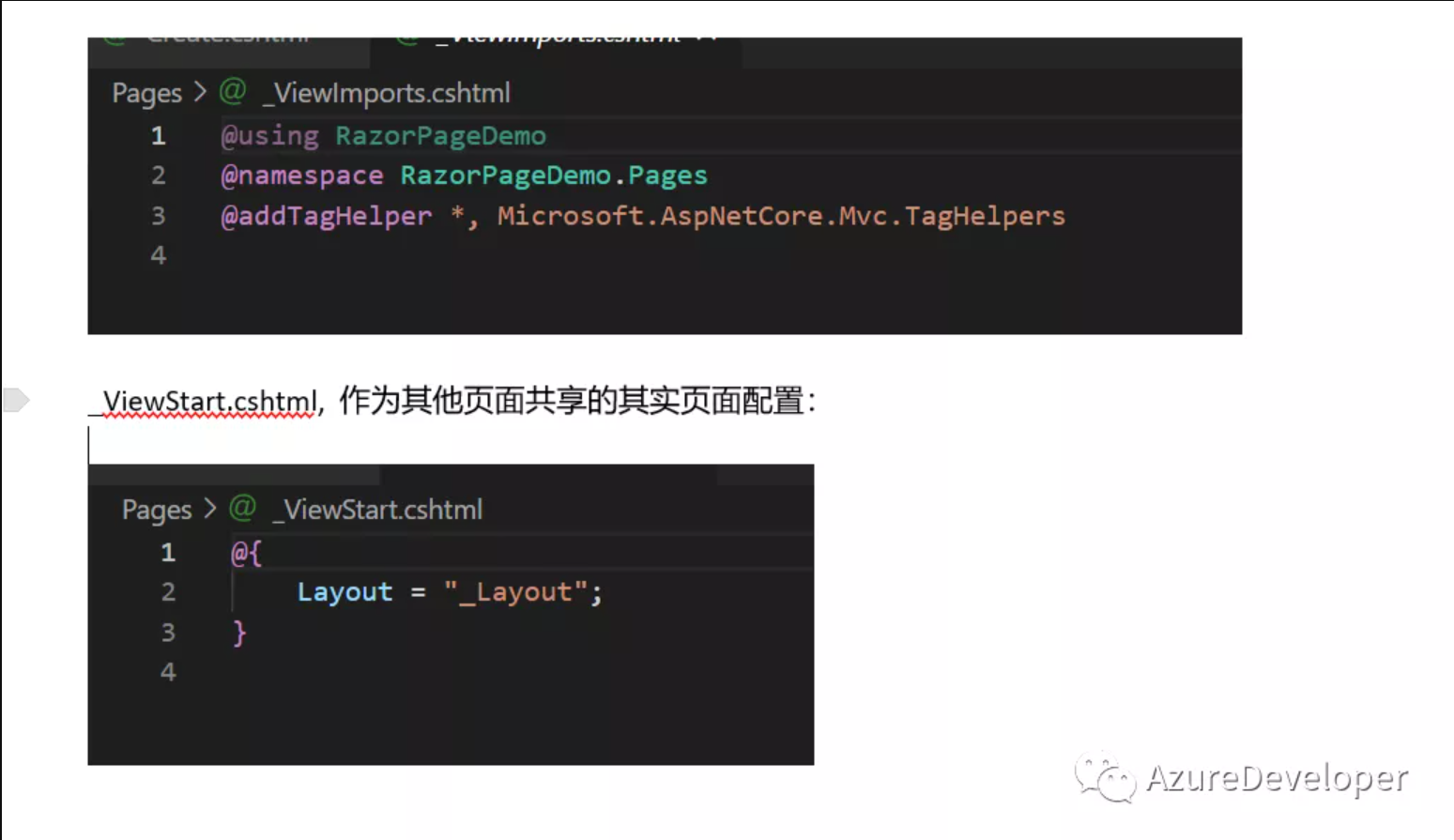
_ViewImports.cshtml可以用户导入所有页面需要导入的包,添加一些依赖。

Razor Page项目的基础知识
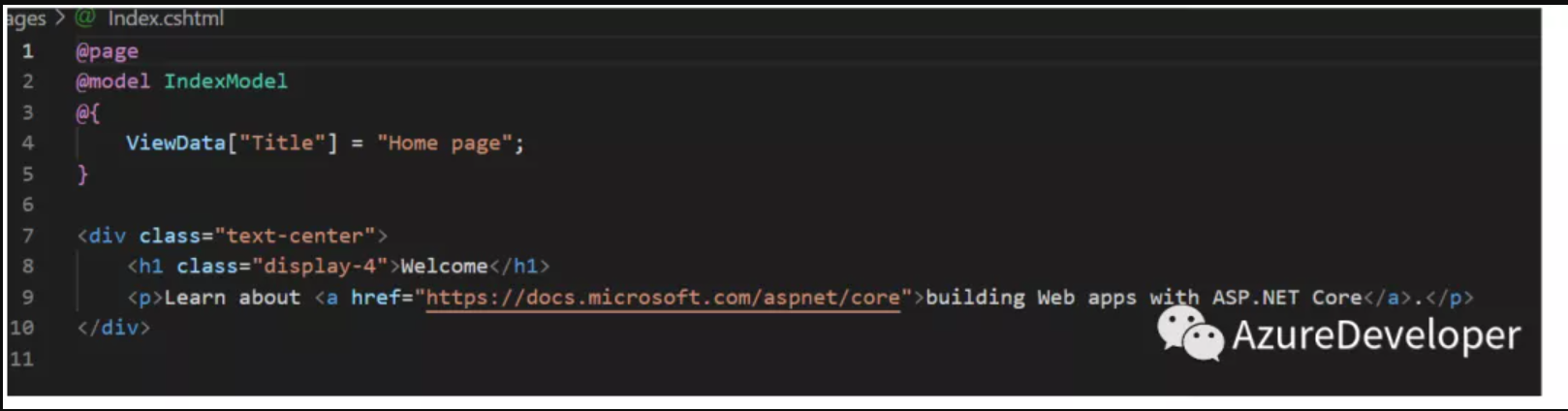
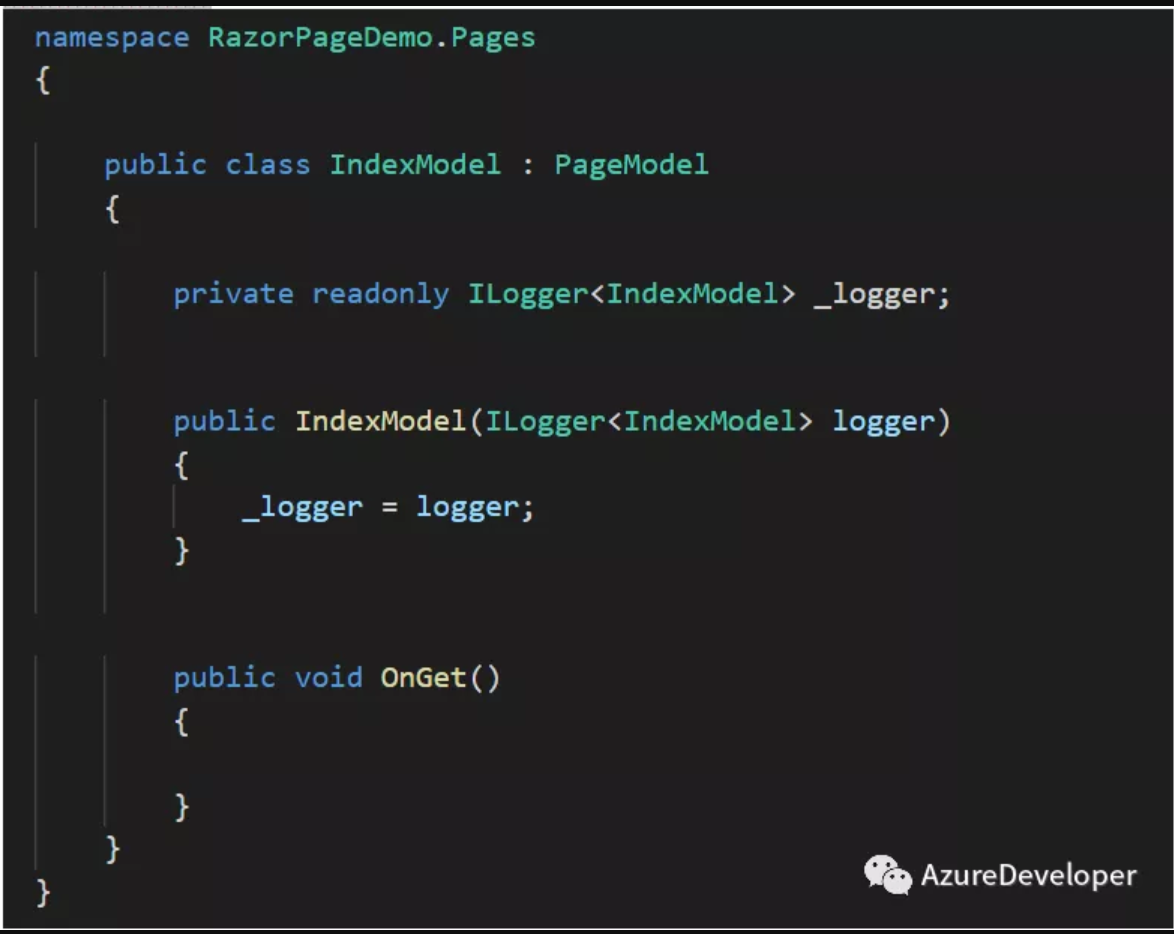
Razor Page项目可以类比一下PHP页面,或者之前的asp页面,主要的业务和展现的逻辑由位于Pages文件中的.cshtml结尾的文件完成请求,同时需要注意每新增加一个页面,dontnet工具除了添加一个.cshtml页面文件之外,也会增加一个以页面文件名字+ ".cs" 扩展名的Model 类,例如: index.cshtml, 另外还有一个成对的index.cshtml. cs文件。按照约定这个两个文件是有不同的分工的,index.cshtml主要用户展示,渲染页面,index.cshtml.cs 主要用于处理业务逻辑,数据计算等等。我们可以从index.cshtml 和index.cshtml.cs的内容观察一下他们之间的联系:
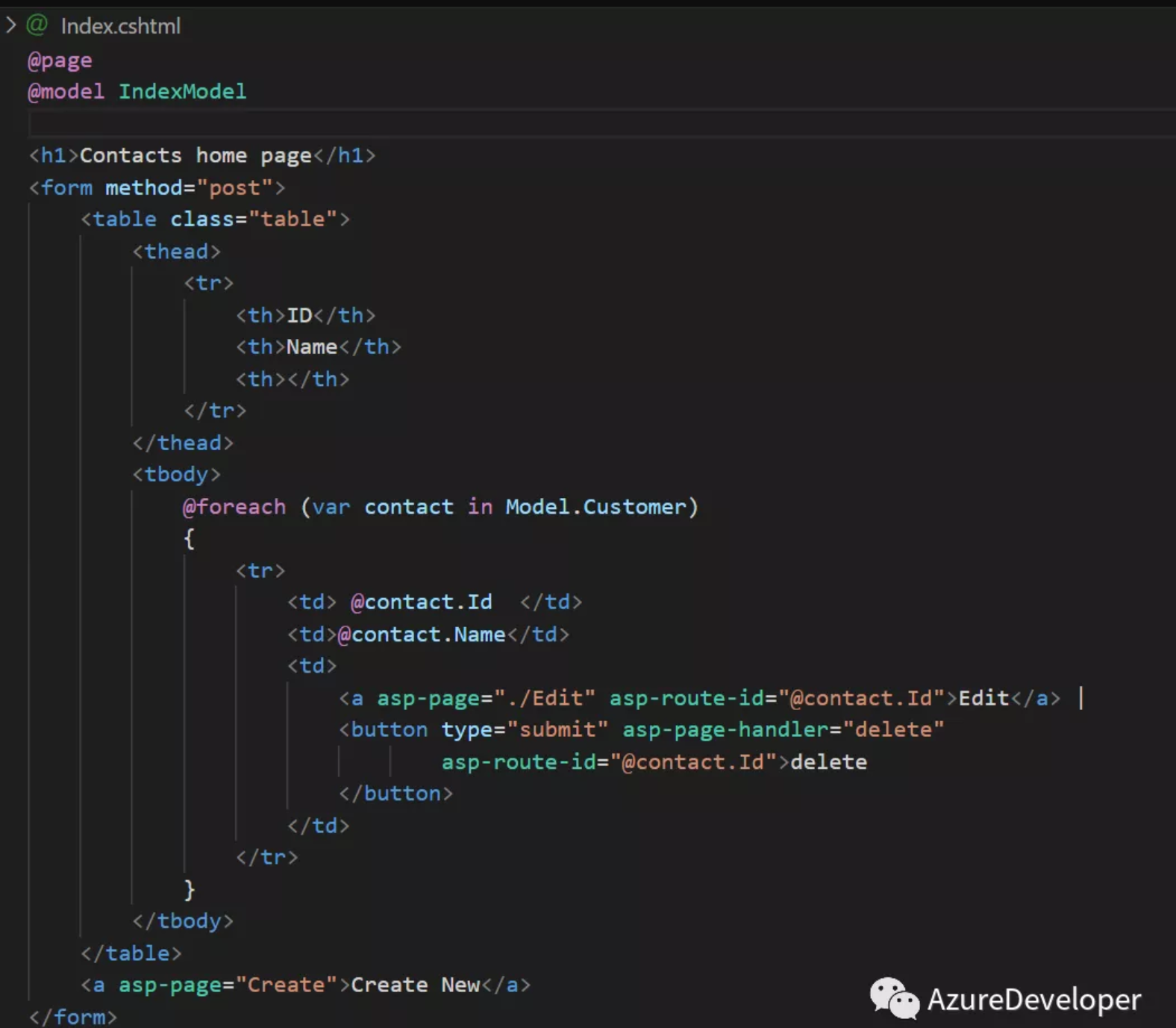
index.cshtml

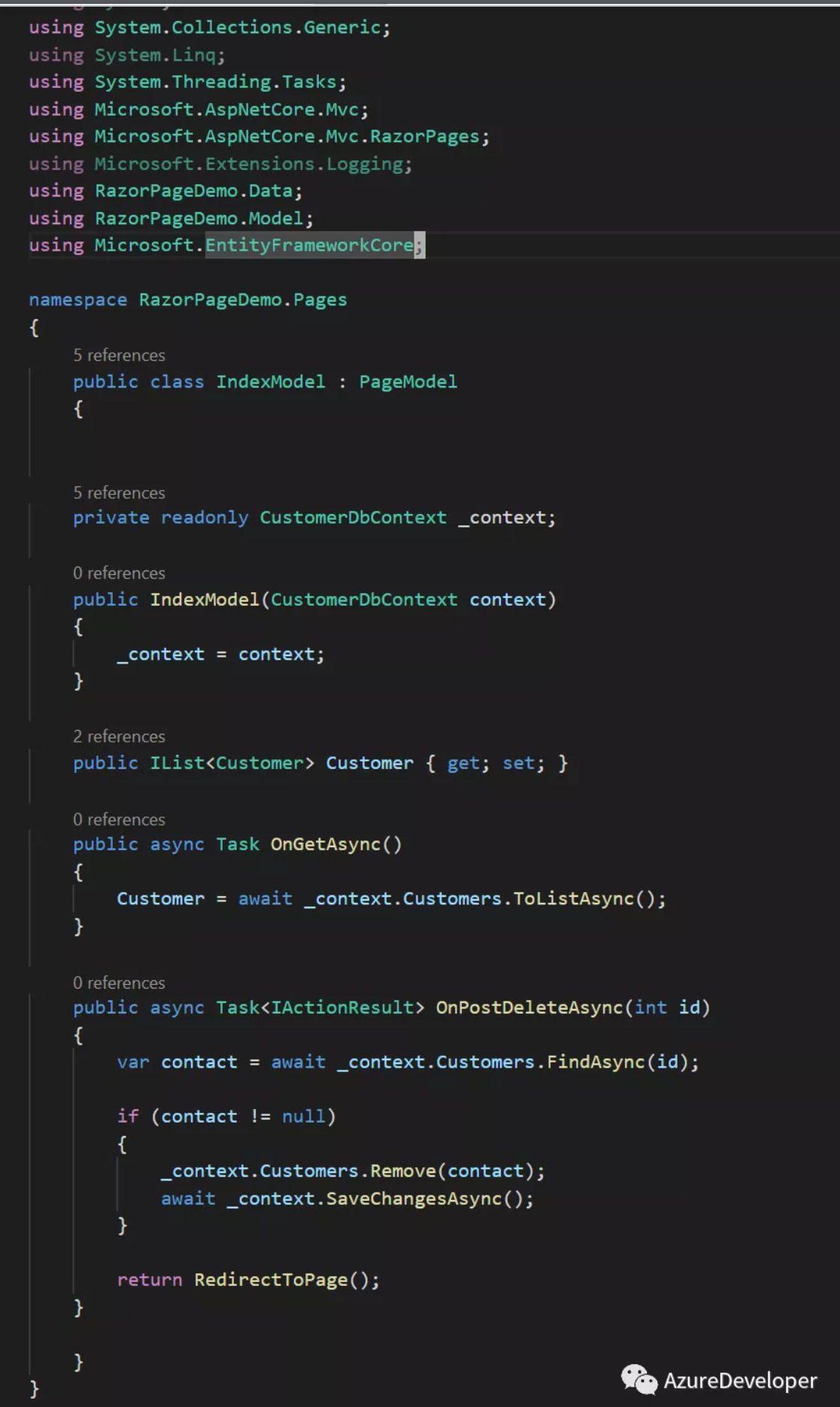
Index.cshtml.cs

需要注意到在index.cshtml中通过@model指令引用定义于index.cshtml.cs中的类IndexModel类,同时需要注意类IndexModel是继承于PageModel类。这是他们之间的联系。
另外需要注意Razor Page项目中的page和MVC中的view最大的不同是,在每个Razor Page文件中,第一行指令必须是@page, 有了这个指令之后,用户在URL上的请求会直接被Page给劫持。
另外按照约定,对于RazorPage项目页面的访问以放置于Pages目录下的文件名对应,例如:
Pages/Index.cshtml => /index
Pages/About.cshtml => /about
Pages/Order/Create.cshtml => /order/create
表单提交
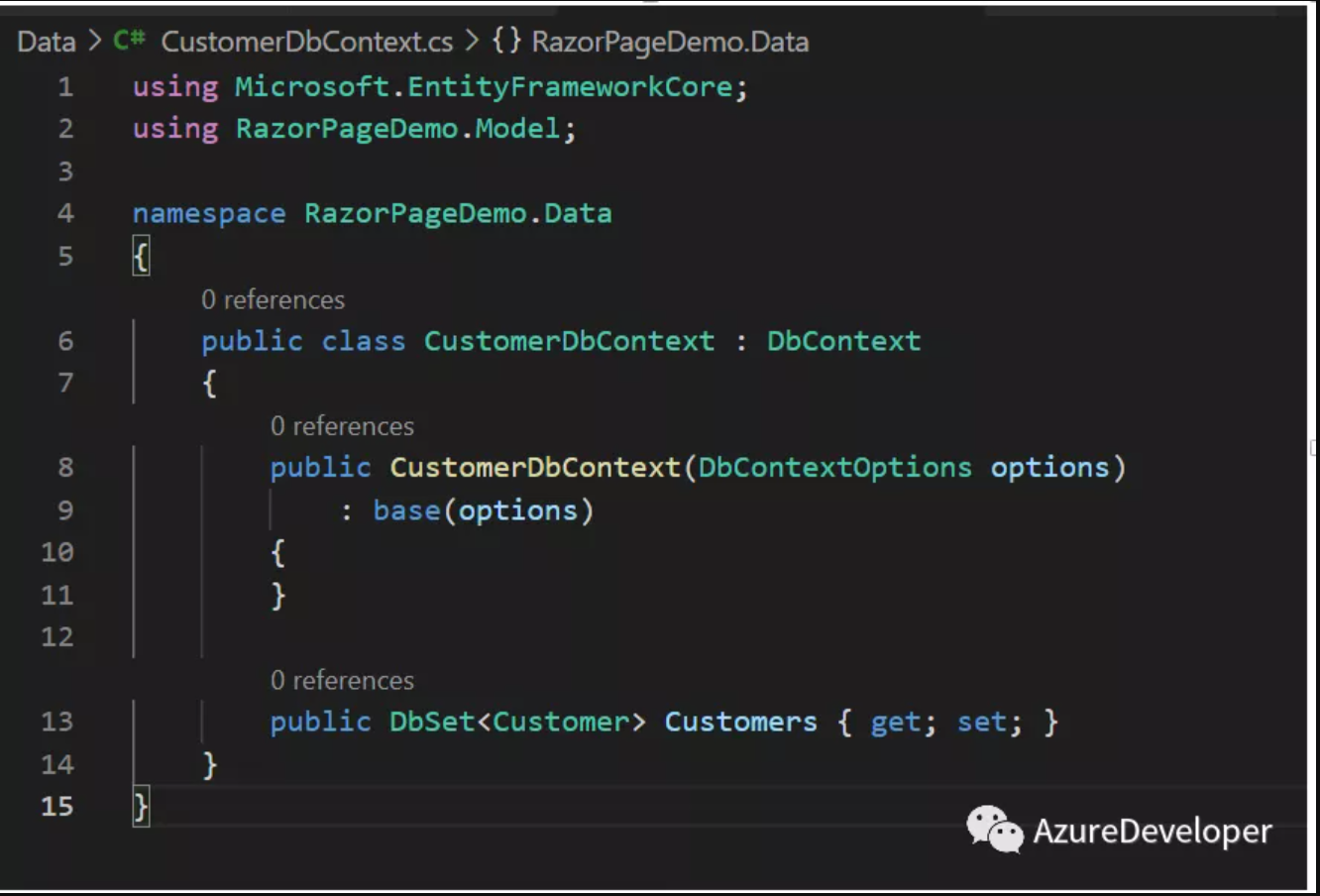
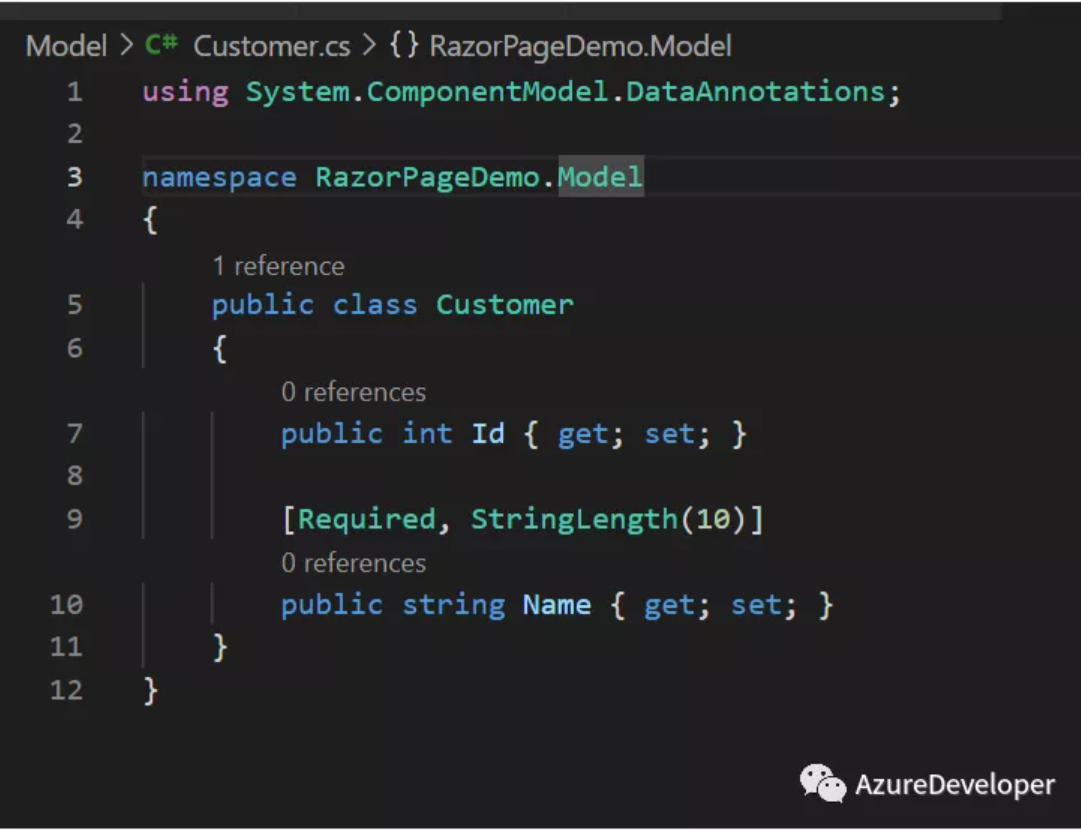
1. 回到我们项目中,使用如下的命令添加依赖包: dotnet add package Microsoft.EntityFrameworkCore.InMemory 2. 在项目的根目录下创建一个Data和一个Model目录,并在Data目录中添加一个新类:CustomerDbContext.cs, 在Model目录下添加一个新类: Customer.cs 3. 打开类Startup.cs 添加数据库的应用: public void ConfigureServices(IServiceCollection services) { services.AddDbContext<CustomerDbContext>(options => options.UseInMemoryDatabase("name")); services.AddRazorPages(); }
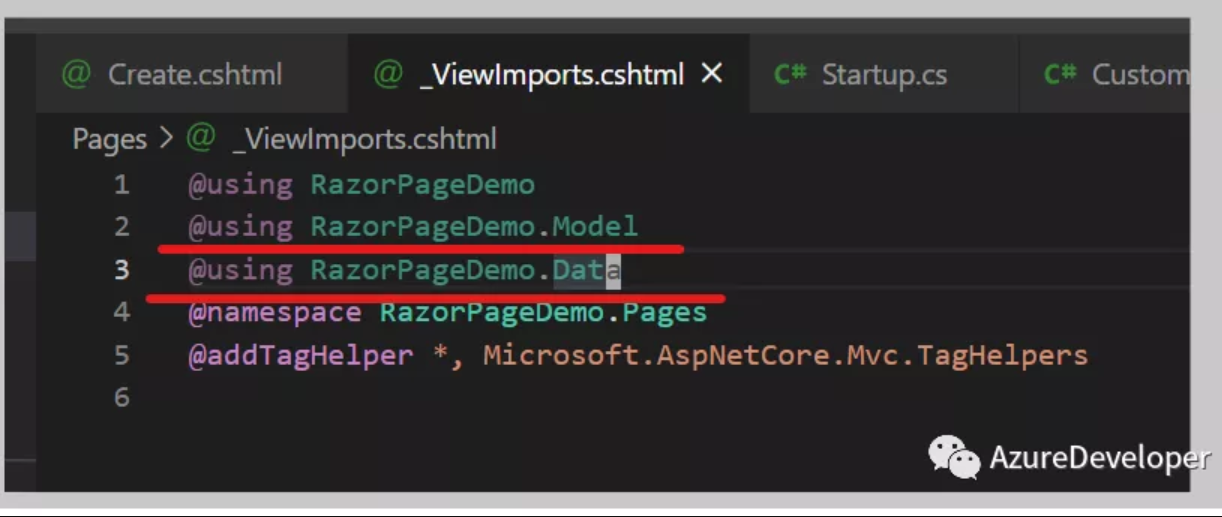
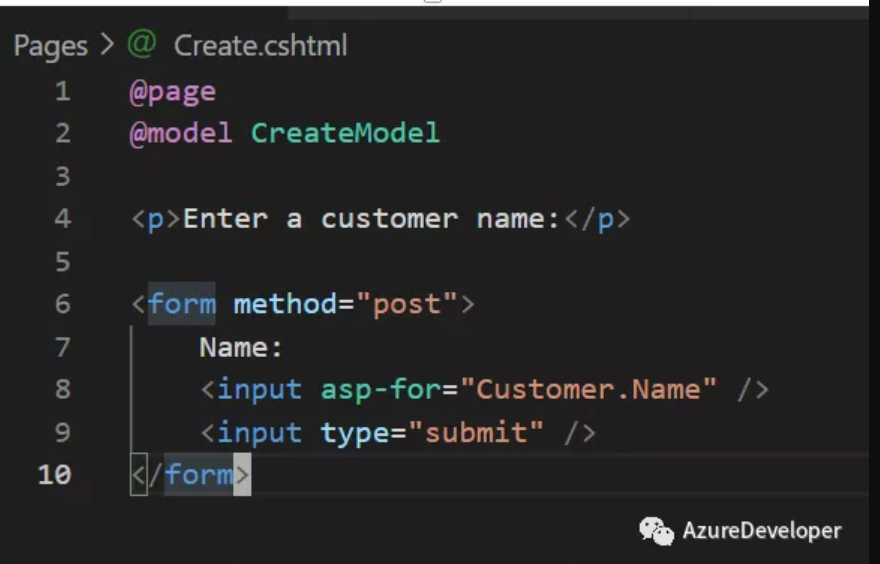
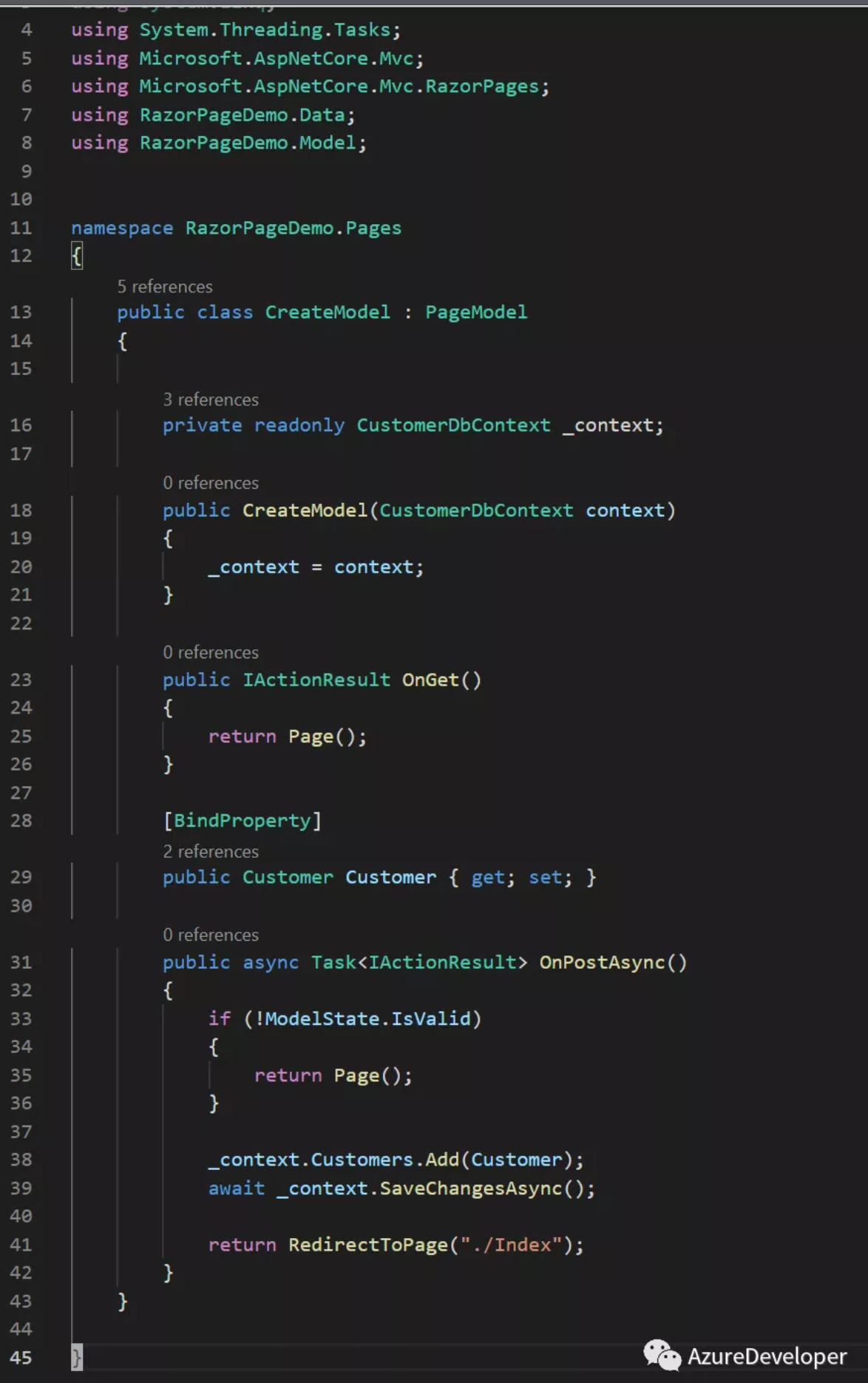
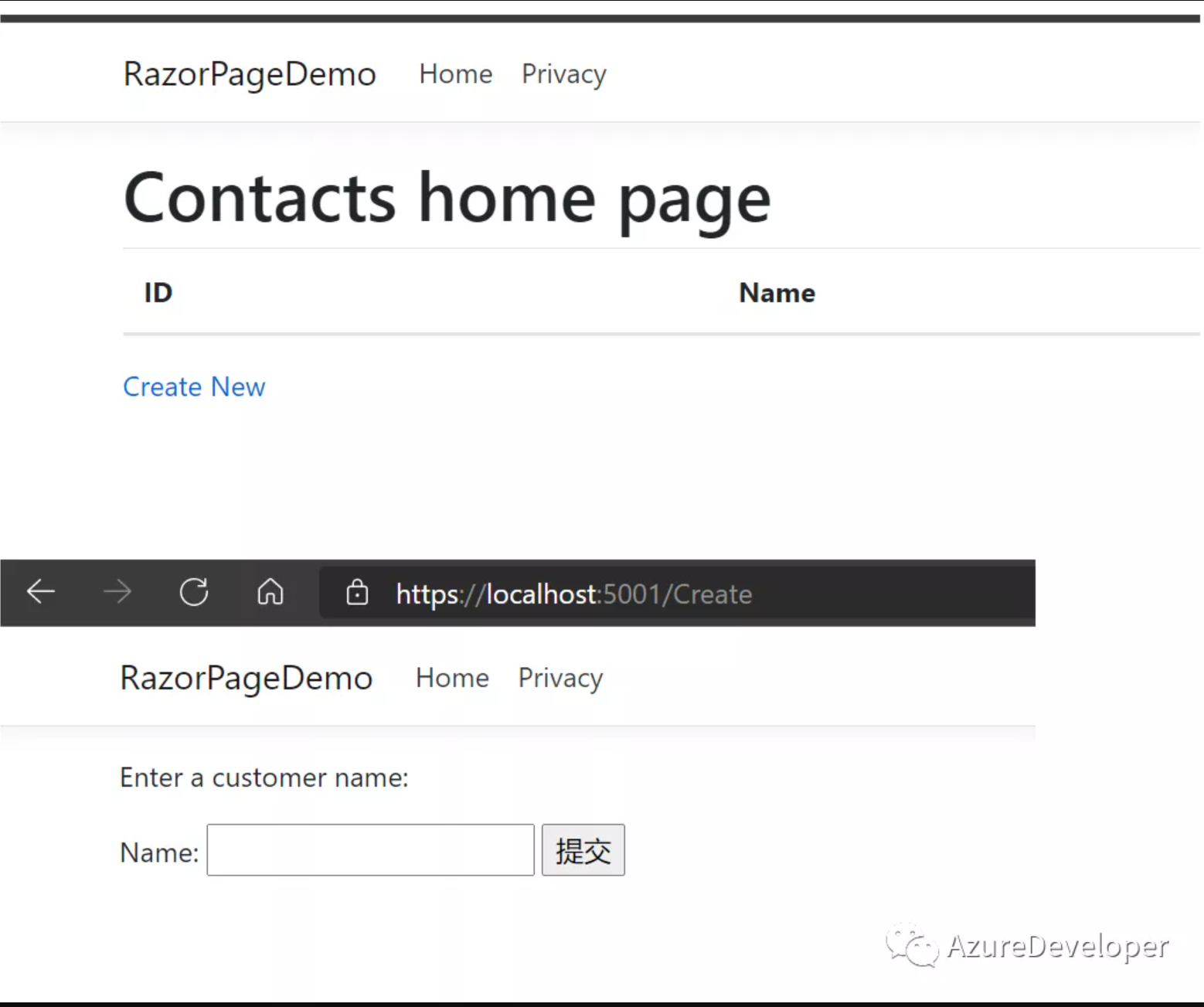
4. 打开页面文件Pages/_ViewImports.cshtml: 5. 打开页面文件: Pages/Create.cshtml 6. 打开PageModel文件 Pages/Create.cshtml.cs 7. 编辑Pages/Index.cshtml和Pages/index.cshtml.cs 8. 运行dotnet run 看效果: 处理head方法 只需要在PageModel类里定义onHeader 方法,如果没有定义该方法,则会自动调用OnGet方法: public void OnHead() { HttpContext.Response.Headers.Add("Head Test", "Handled byOnHead!"); }
使用Layout, partials, templates 以及Tag helps
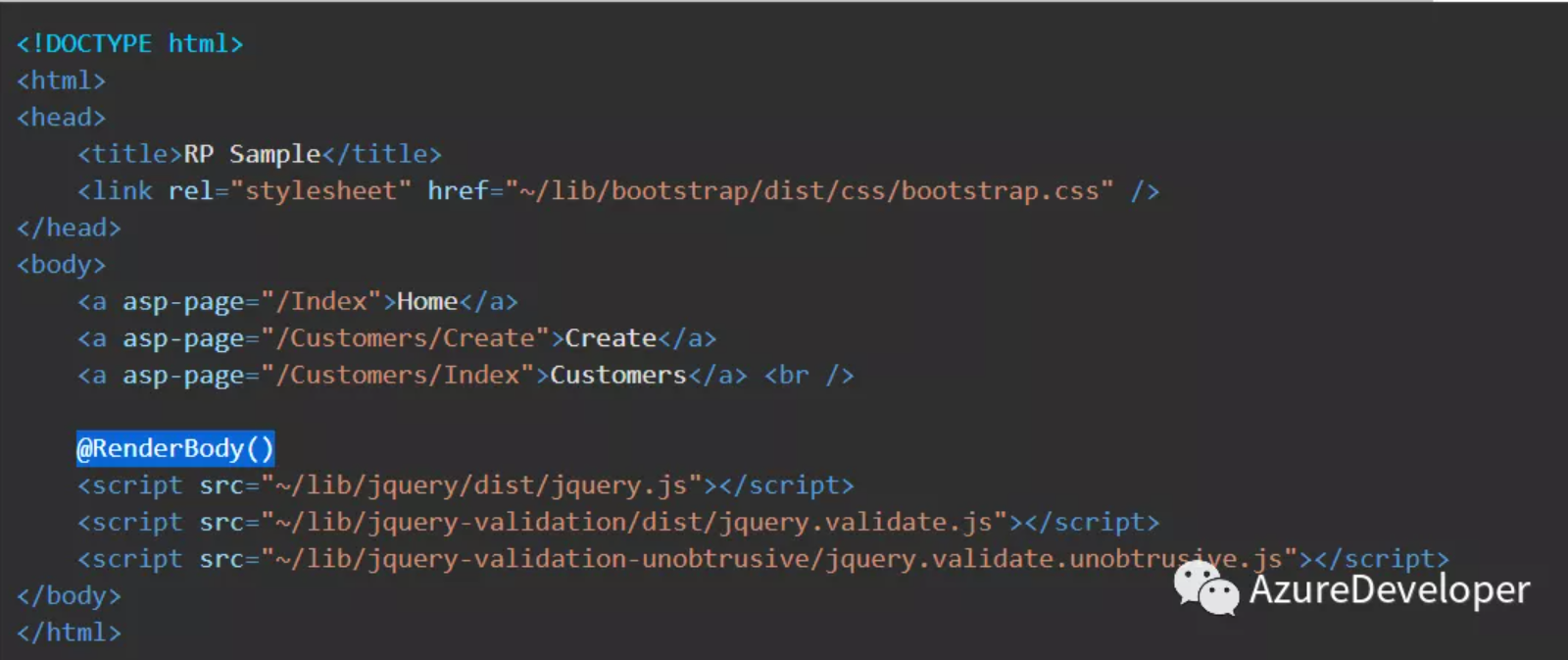
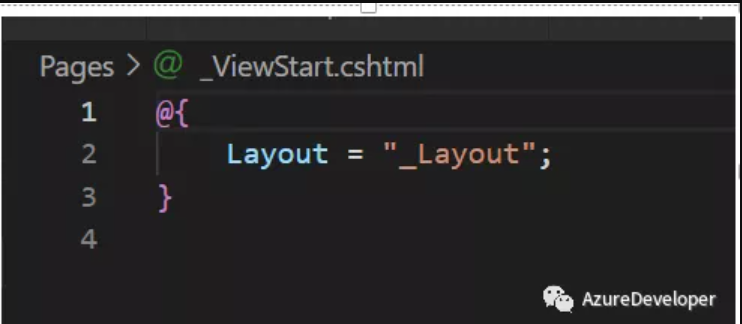
Razor Page项目默认使用在目录Pages/Shared/_layout.cshtml文件作为布局文件,在该布局文件中定义整个页面项目的布局,同时载入需要的CSS文件,JS文件等,同时使用方法@RenderBody() 渲染其他主体内容。 同时在文件Pages/_ViewStart.cshtml中定义默认的布局文件: 另外注意使用_ViewImports.cshtml 引入我们需要的Tag help等等: 在Razor Pages中处理URL 在页面中主要用到如下三个方法处理URL
另外需要注意的是应当尽量使用相对路径。例如: URL.Page("../Index") etc.
自定义路由 自定义路由需要在页面的@page指令中处理用户的请求路径, 例如: @page "/Index/{handler?}" 这个部分可以详细的参考:Introduction to Razor Pages in ASP.NET Core | Microsoft Docs
更改文件目录的配置 配置自定义的Pages目录: |