Hello, Blazor World! (基于WebAssembly部署)
分类: Blazor入门 ◆ 标签: #Asp.Net core基础 #Web #.Net #Web Client ◆ 发布于: 2023-05-21 19:12:05

上一篇我们简单的介绍了什么是Blazor, 需要复习的同学可以参考这里:什么是Blazor
本章我们想给大家一个初始的映像,使用Blazor框架像Blazor 的世界来大声说一句:Hello, Blazor World!, 需要注意的是,我们这次的Demo代码会使用两个部署模型,本章使用的是基于WebAssembly的部署模型。
如果只是想体验一下,您也可以直接从这里下载源代码:
https://github.com/hylinux/AzureDeveloperCN/tree/main/AzureDeveloperCN.Demo.WebAssembly.HelloWorld
下面是分布介绍:
打开任何一个可以使用的windows 终端,cmd, powershell, terminal, 都可以,进入到一个目录,使用命令:
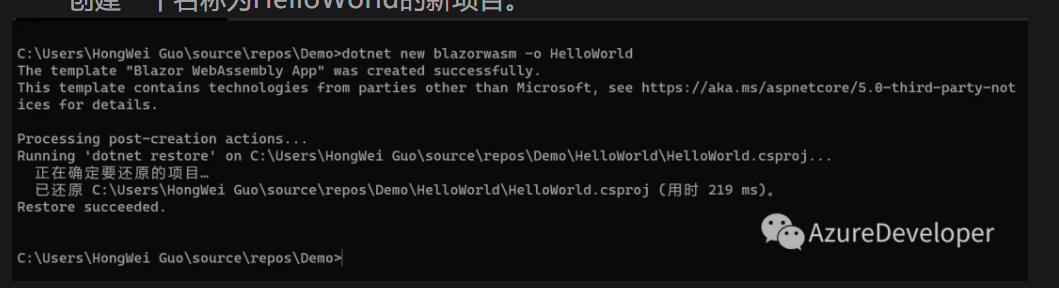
dotnet new blazorwsam -o HelloWorld
创建一个名称为HelloWorld的新项目。

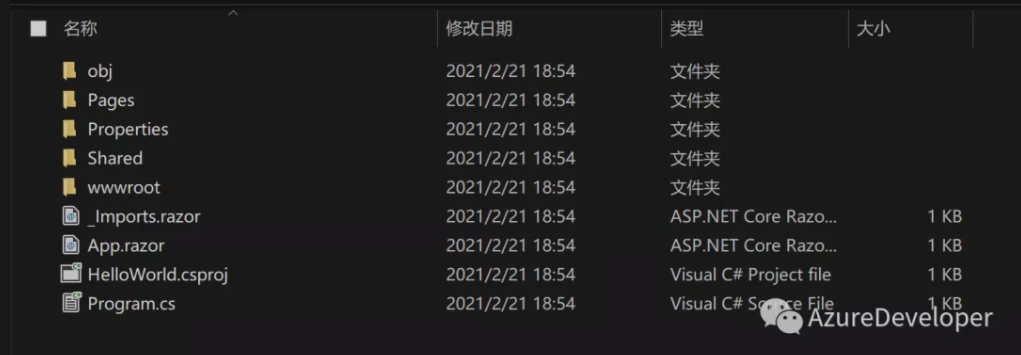
进入到HelloWorld的目录之后,通过文件管理器查看目录中的内容:

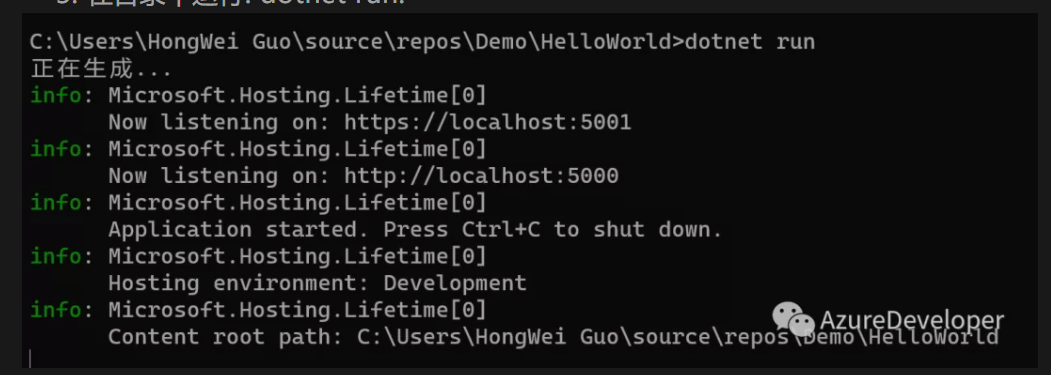
在目录中运行: dotnet run:

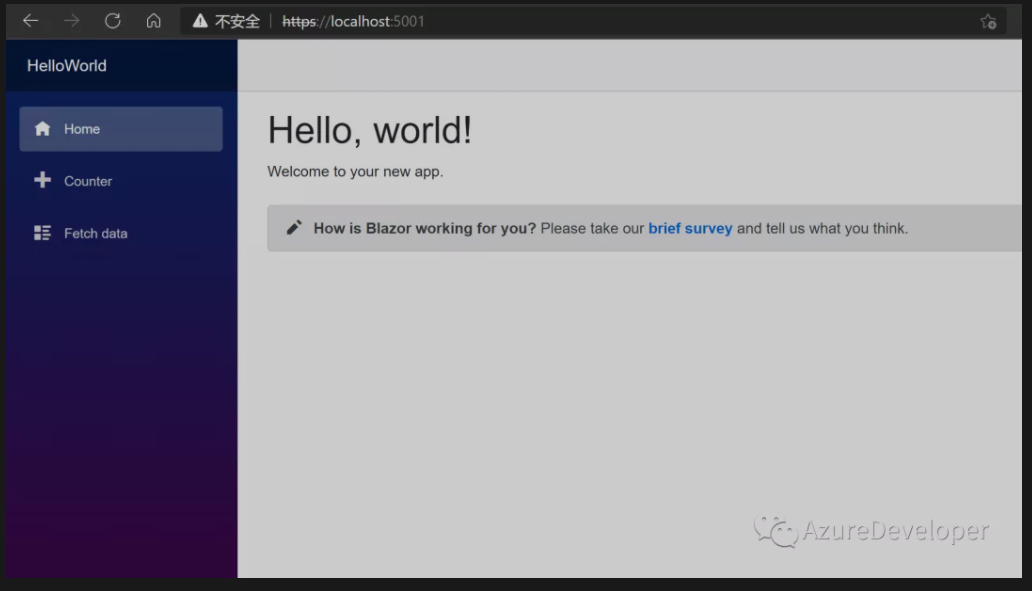
在浏览器中查看结果:

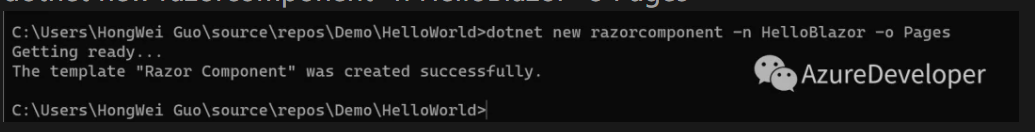
至此一个简易的基于Dotnet模板的初始化的Hello World程序已经完成了,但是我们还是希望能够自己添加一个简单的组件,进一步的更为直观的感受一下这个Hello World。确保在项目目录下,再次运行如下命令添加一个叫HelloWorld的组件:
dotnet new razorcomponent -n HelloBlazor -o Pages

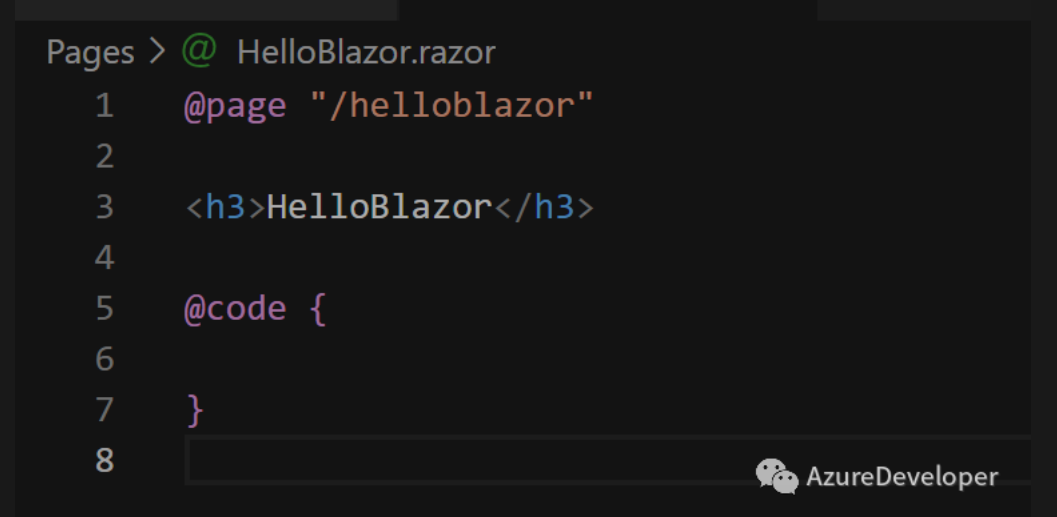
进入目录Pages,使用您喜爱的编辑器编辑文件: HelloBlazor.razor
在页面顶部加入如下的代码:

进入目录:Shared 编辑文件: NavMenu.razor, 加入如下代码:
<li class="nav-item px-3">
<NavLink class="nav-link" href="helloblazor">
<span class="oi oi-list-rich" aria-hidden="true"></span> Hello
</NavLink>
</li>
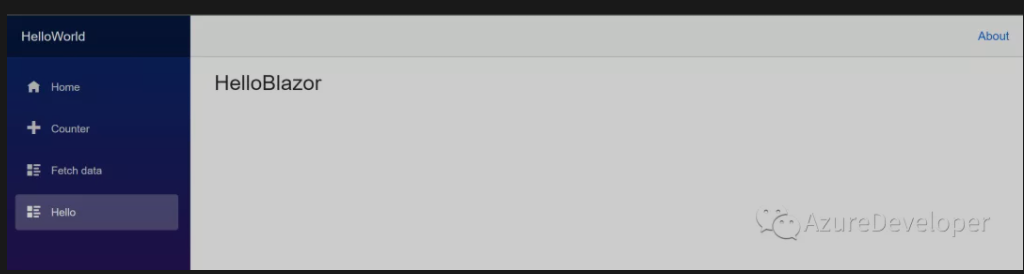
保存上述文件之后,在项目根目录运行: dotnet run, 效果如下图:

至此我们的第一个基于WebAssembly的Blazor Hello World 运行起来了。
总结一下:
基于WebAssembly的Blazor 框架是运行在浏览器端的,浏览器会下载.net运行时,并在浏览器中启动运行时,然后由运行时运行Blazor框架和用户的代码,来渲染UI
Blazor 是基于组件的,主要的组件技术是采用Razor引擎。
下一章我们来继续另外一个Demo, 基于Blazor Server的Hello Blazor World, 敬请期待。