Blazor表单和数据验证
分类: Blazor入门 ◆ 标签: #Asp.Net core基础 #.Net #Web #Web Client #Blazor ◆ 发布于: 2023-05-27 16:57:24

我们今天来学习Blazor的表单提交和数据验证
对于表单和数据验证,只要做过几天Web开发,都知道这两个概念是有多重要,在CGI,PHP以及ASP横行的年代,很多网站被SQL注入攻击,被各种javascript代码攻击注入频繁发生,主要原因就是大家没有总结表单提交的数据验证,这些问题直到成熟的编程框架出现之后,这些问题才慢慢的被解决。我们今天来看一下Blazor的表单验证。
主要的应用场景我们可以考虑如下的场景:
客户端的数据验证。
客户端验证通过后,同时客户端部分的业务逻辑验证
客户端验证全部完成后,提交后台,后台也需要进行数据验证,验证成功或者失败,成功返回Status code 200, 但是如果验证失败返回到客户端,客户端如何支持验证错误的信息呢?
普通的格式验证之外,如何处理业务验证呢?例如不能有同名?
下面我们一一介绍Blazor提供的工具,然后我们看看如何使用这些工具来解决这些应用场景。
本章的代码实例可以参考如下网址:
首先需要明确Blazor的表单验证是使用数据注释来完成的(Data annotations), 关于DataAnnotation的详细的定义和描述,您可以参考文档:
https://docs.microsoft.com/en-us/aspnet/core/mvc/models/validation?view=aspnetcore-5.0
下面我们看一个简单的实例:
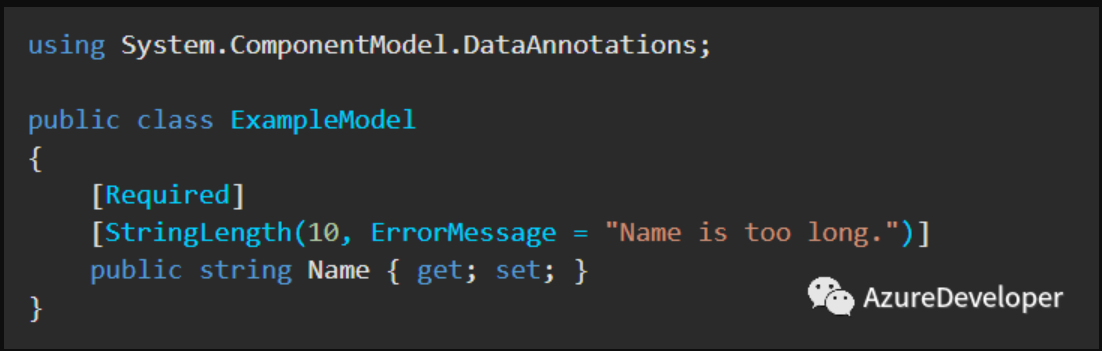
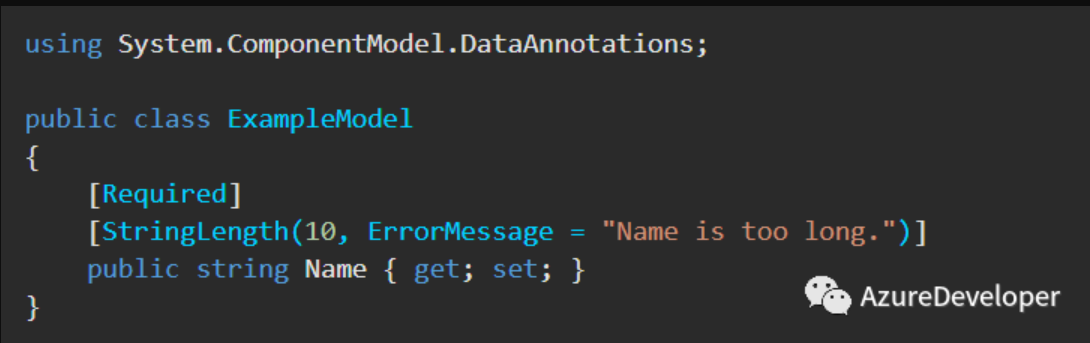
我们先定义一个Model组件:ExampleModel:


该模型组件定义了一个属性Name,同时使用数据注解说明Name是必须的,同时最大长度不能超过10个字符。(注意:数据注解非常的重要,不仅仅可以用在表单,实际上也可以用在EF Core等数据库操作上)
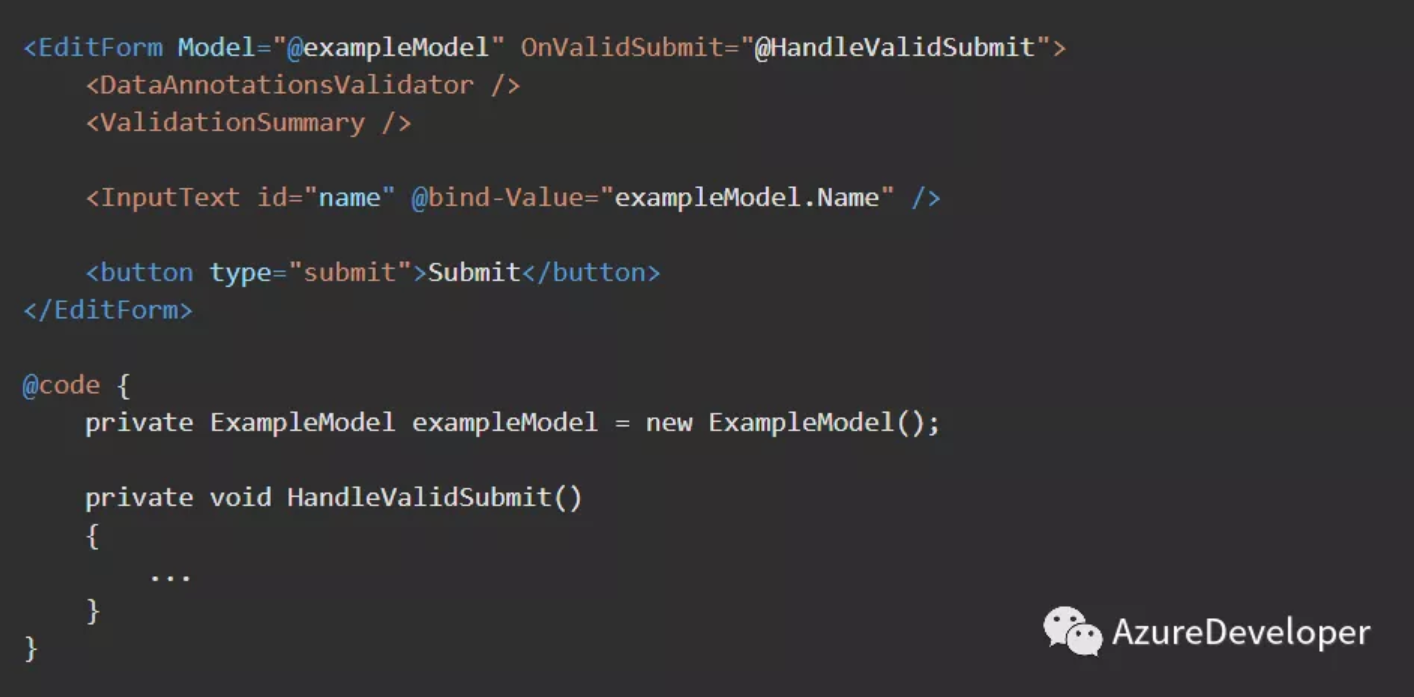
下面我们使用一个简单的表单组件来使用基于数据注解的表单验证:

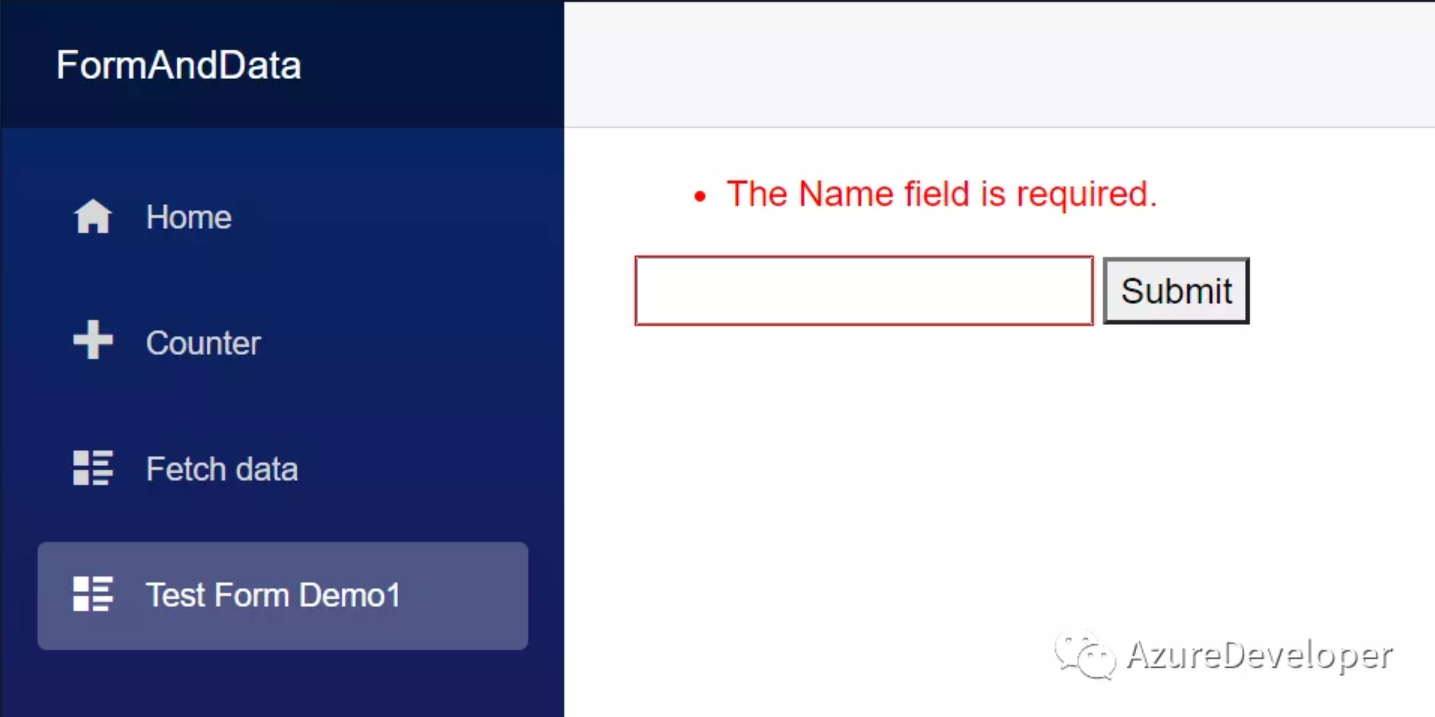
如下是运行的实际效果:
当不填任何数据的时候,

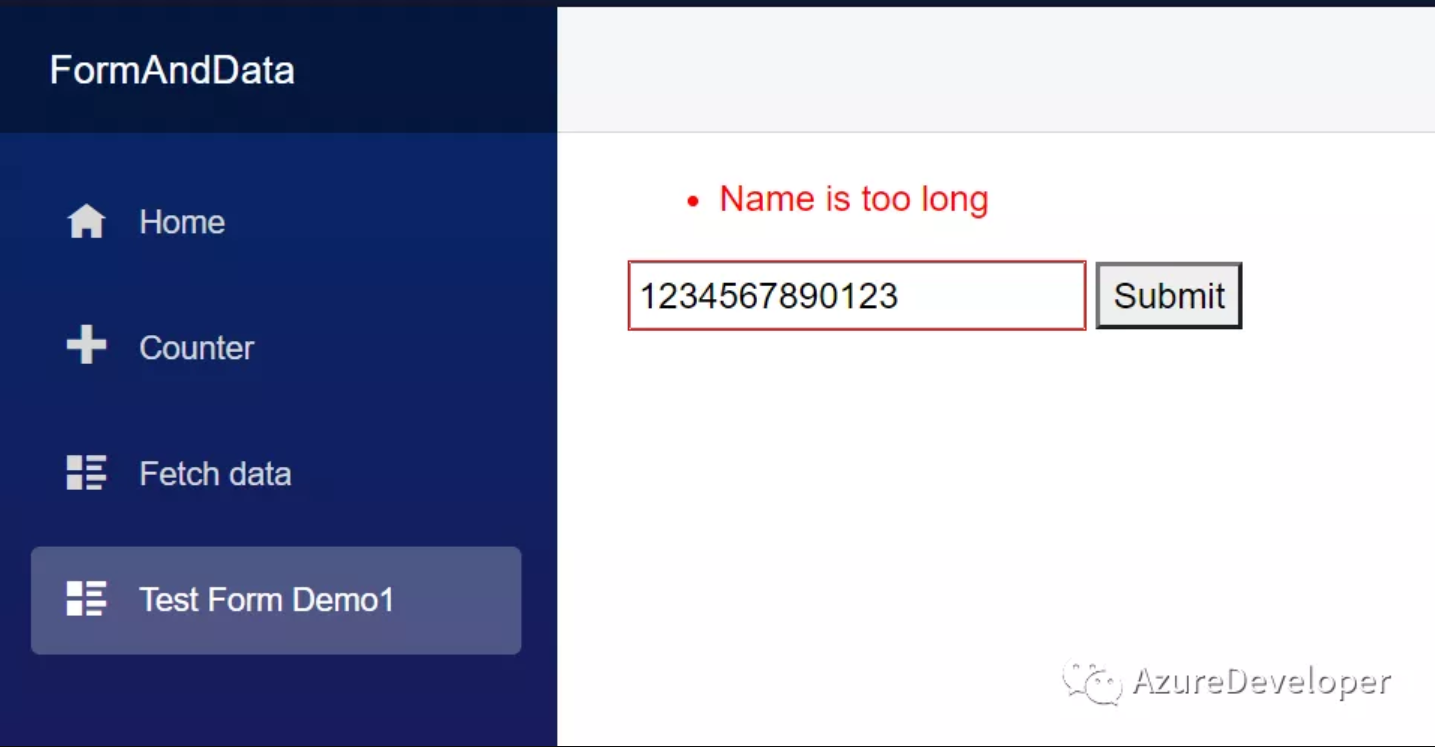
然后我们使用了最大长度的约定,加入我们的输入超过10个字符:

系统会提示超过10个字符了。
EditForm 解析
EditForm是Blazor提供给大家作为表单的处理模型,这个组件有几个特点:
提供了一个EditContext的级联值,该值追踪所有的表单元数据,以及事件,被EditForm包含的其他组件都可以通过级联参数而引用该级联值。
提供三个事件供客户订阅:OnValidSubmit, OnInValidSubmit, OnSubmit , 这三个事件的区别在于OnValidSubmit 只有模型的数据验证才会通知该事件的订阅者,如果模型验证没有成功,那么会通知事件OnInValidSumbit的订阅者,OnSubmit 是在用户点击了提交按钮后会通知该事件的订阅者,这里有一个需要注意的是如果监听该事件,那么你需要自己处理验证的流程。
<DataannotationsValidator> 组件
该组件是用于触发验证的关键,如果没有该组件的调用,不会触发自动验证的流程。
<ValidationSummary> 显示验证之后的消息列表。
下面我们再看一个复杂一些的例子,该实例的代码可以从文章头部的URL下载
先说明一下这个场景
我们首先使用了数据注解验证基本的要求
在表单提交之后,我们使用了<DataannotationsValidator>通过数据注解进行了验证。
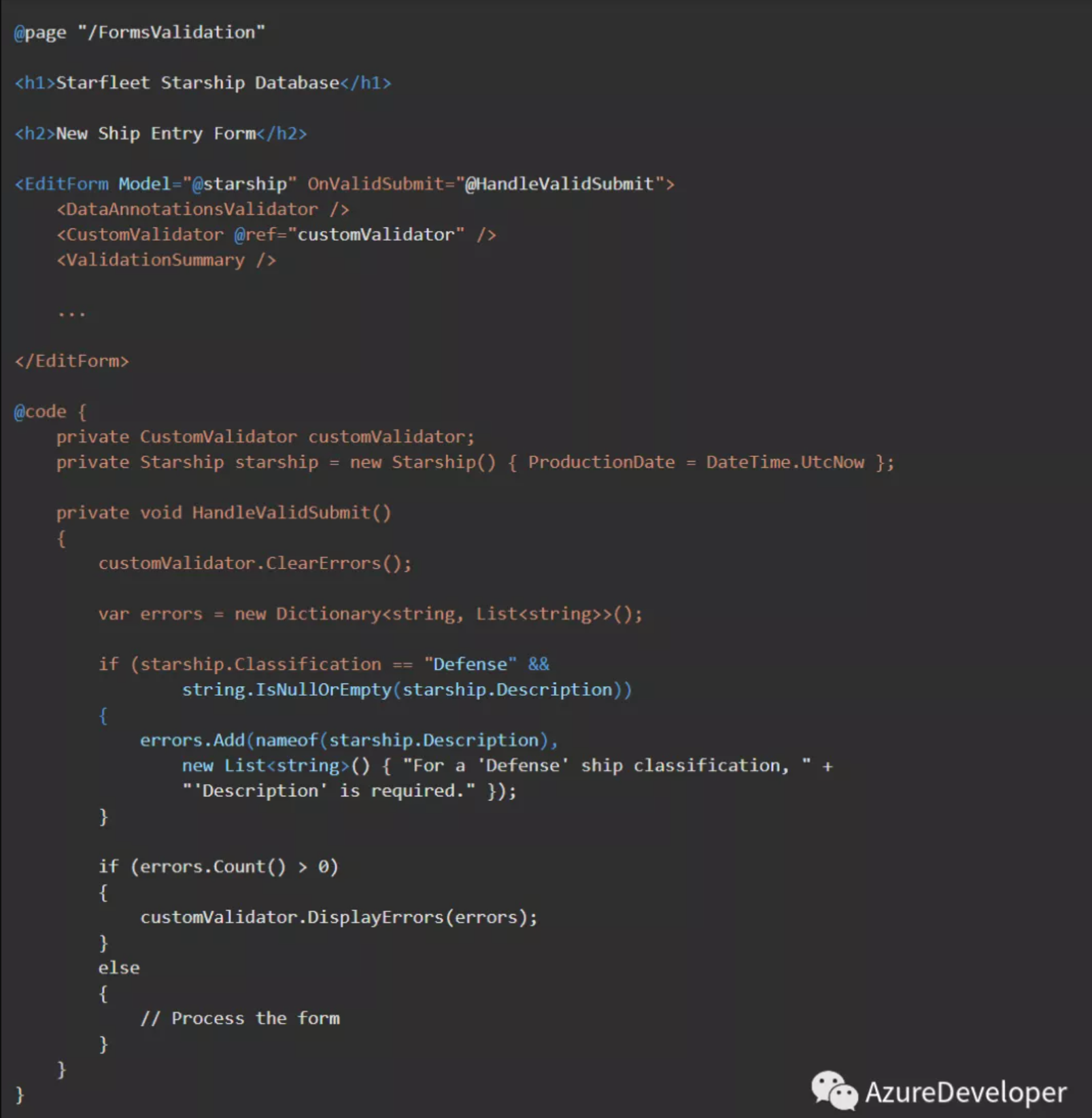
自定义了一个验证组件,然后将服务端端的部分业务逻辑放在客户端验证了(Description字段的验证)
验证通过后,提交Model到后端的API,后端API进行业务逻辑验证,失败后返回客户端。
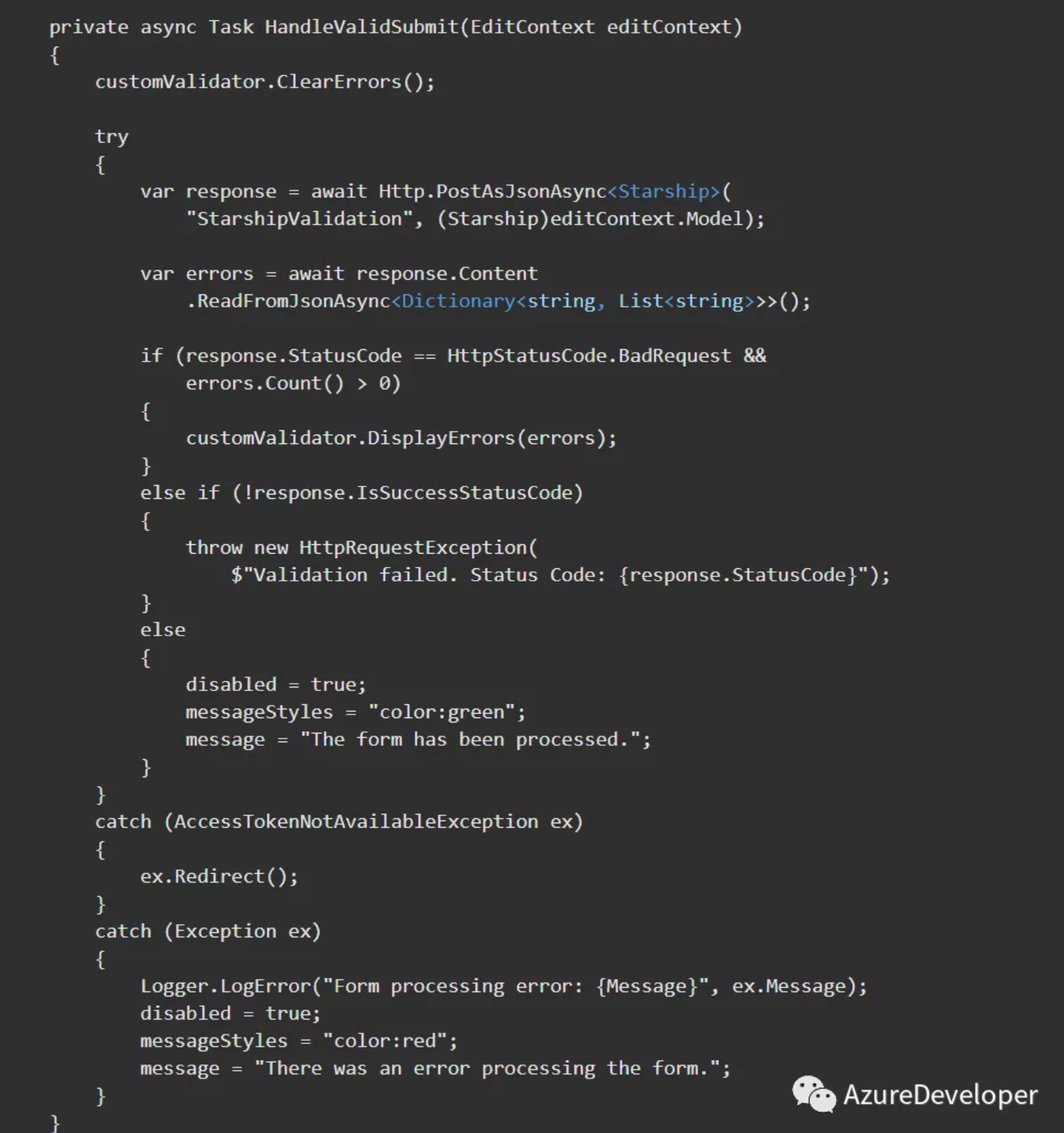
客户端接收到后端的验证信息,通过Blazor的验证机制再反馈给UI。
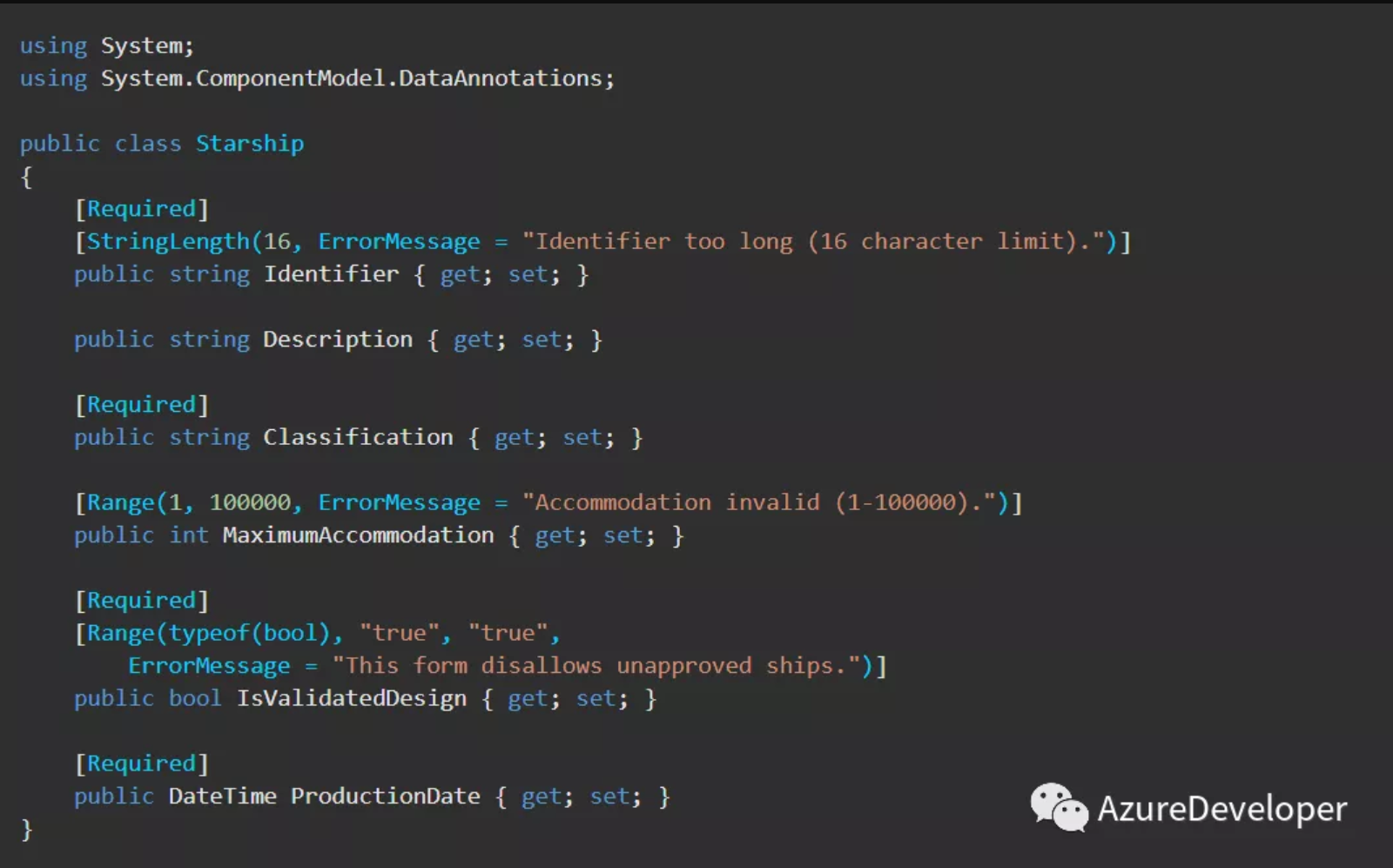
我们先来定义我们的模型组件:
下面我们总结一下这个简单的实例,这个实例中有这样几件事需要注意:
数据注解:这个我们上面已经讲过了,或者您可以参考我们给出的关于数据验证的问题。
定义表单的时候我们使用了到了<EditForm>这个组件,同时我们针对该组件定义了组件的Model , 然后监听了事件OnValidateSubmit
我们使用了内置的组件<DataAnnotationsValidator/>
我们使用了内置组件<ValidationSummary/>
我们使用了组件<InputText>
根据上述我们列出的要素,总结一下如果要生成表单,同时能够自动完成验证,必要的条件是:
使用数据注解定义模型。
使用EditForm生成表单,同时要指定该表单的Model
使用表单元素绑定模型值。
使用内置组件<DataValidationsValidator>来监听事件并对数据进行验证。
监听验证通过或者不通过的事件,并置入自己的代码。

在这个组件里,我们给我们需要的属性都定义了相关的数据验证要求,需要注意的是为了测试,我们并没有对Description属性进行任何的验证需求。
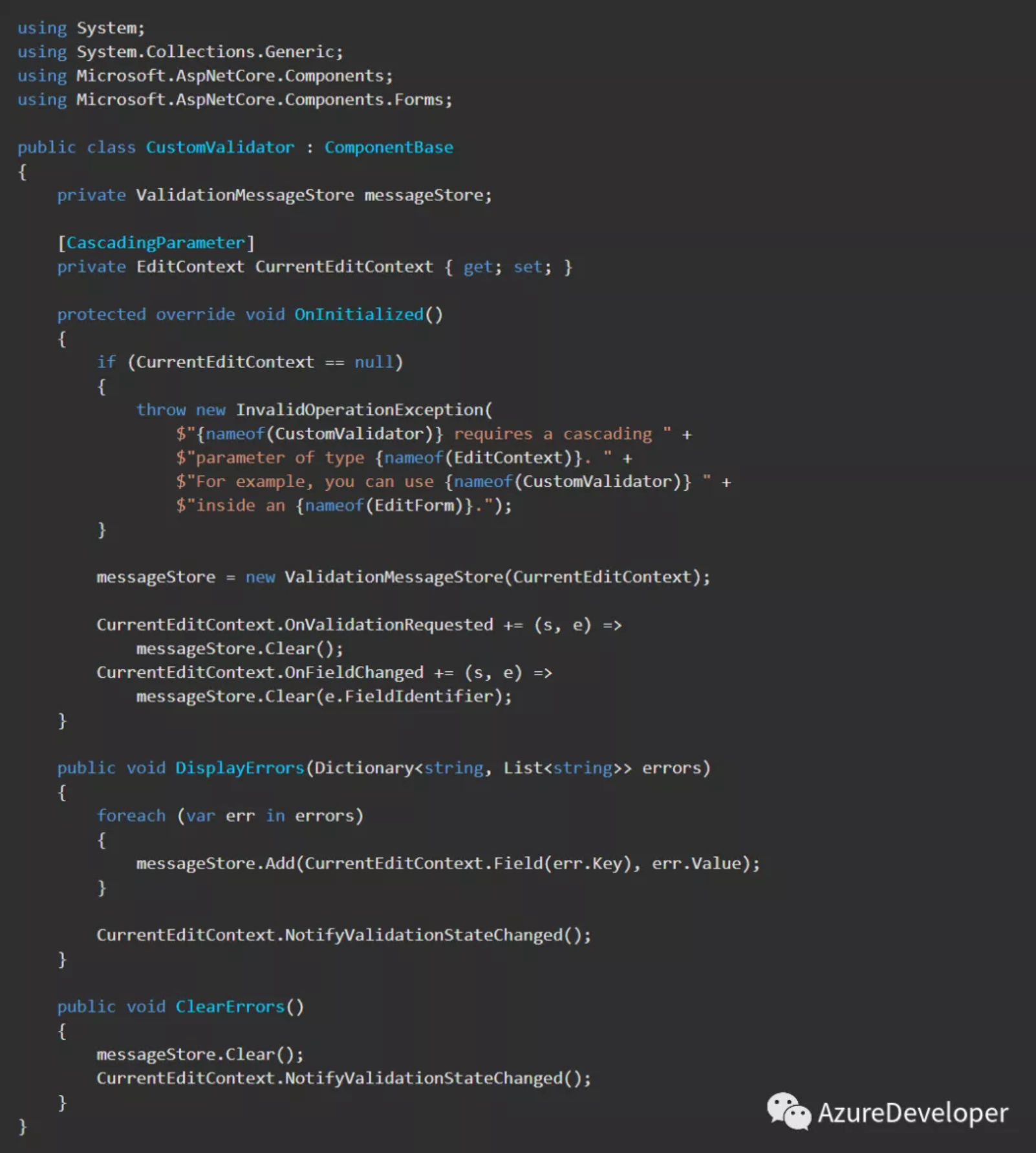
我们来自定义一个验证组件:
关于验证的组件思路,我们首先肯定是要从ComponentBase组件来集成,然后我们上面有学习到<EditForm>会定义一个级联值,我们自定义的组件也是嵌入到EditForm中,因此我们需要定义级联参数从而引用该值,我们先放代码:

我们需要注意到,在这个组件里我们同时监听了EditContext的onValidationRequest事件,以及OnFieldChange事件,同时我们使用了一个字段ValidationMessageStore, 主要是用于验证的消息保存,另外我们使用DisplayErrors 收集来自组件的错误信息,同时使用EditContext通知订阅了事件ValidationStateChanged的接收者。
然后我们在EditForm里应用该组件,请注意参考源代码,下面只贴部分代码:

下一步我们在Server端布置了验证的结果,该结果返回出错,我们看一下如何在Blazor端进行验证处理:

关于这个场景就简单的介绍到这里了,您可以仔细的研究一下我上面贴出的Demo 代码,您也可以参考微软的官方文档:
https://docs.microsoft.com/en-us/aspnet/core/blazor/forms-validation?view=aspnetcore-5.0